HTML and CSS Reference
In-Depth Information
In the Lab
continued
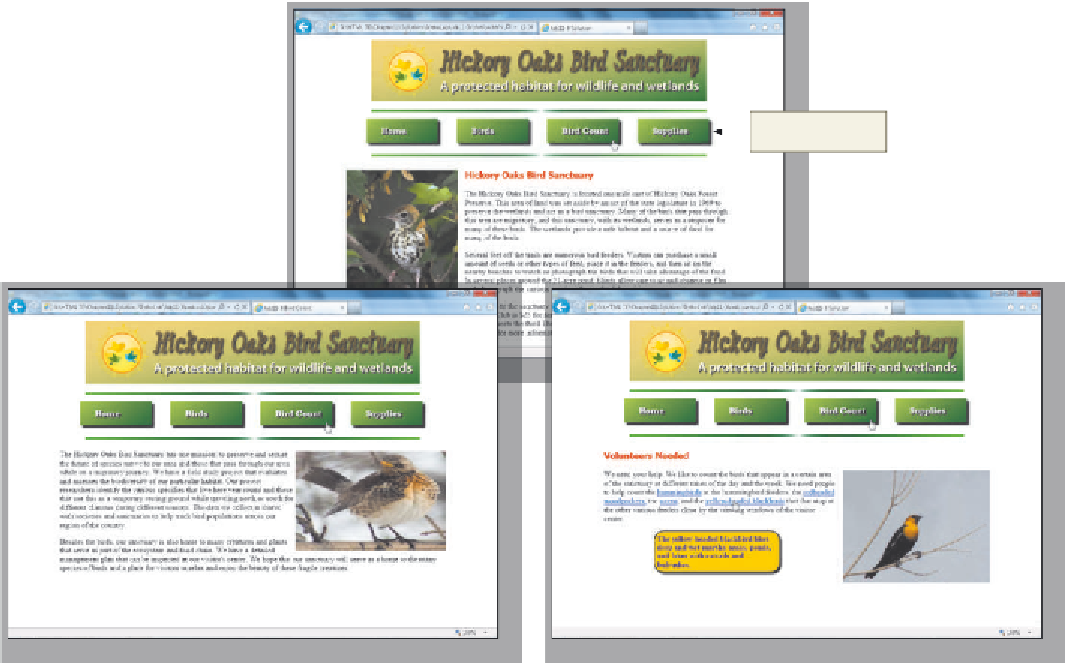
navigation bar with
image rollovers
slide show
of birds
pop-up caption
for Bird Count
Web page with
matching image
image associated
with underlined text
Art courtesy of Openclipart.org/Glaucia De
Rezende; Courtesy of Gnome Icon artists
Wikimedia; Courtesy of USDA Forest Service
Wikimedia
pop-up window
with coupon offer
floating
eagle image
Figure 11-44
Perform the following tasks:
1. Start Notepad++ and open the lab11-3.html file. Save it immediately as lab11-3solution.html.
2. Using the techniques learned in this chapter, create the table to create a navigation bar using the
images provided to create the navigation bar for the home page (lab11-3solution.html). The images
are for the Home, Birds, Bird Count, and Supplies Web pages. You will find an embedded CSS style
sheet with tag, class, and id selectors for the images, table, divisions, and text.
3. Using the techniques learned in this chapter, write the JavaScript code to change the image for a
mouse down event handler and for the mouse up and out event handlers for the navigation bar. For
the onMouseDown event handler, link to the appropriate Home, Birds, Bird Count, and Supplies
Web pages.