HTML and CSS Reference
In-Depth Information
Adding a Navigation Bar
with an Embedded Style Sheet
The first step in adding style sheets to the Jared Adam's Adventure Travel Web site is to
add an embedded style sheet to the home page of the Web site, jaredadam.html. First, the
HTML file jaredadam.html must be opened in Notepad++. Then you enter the code for
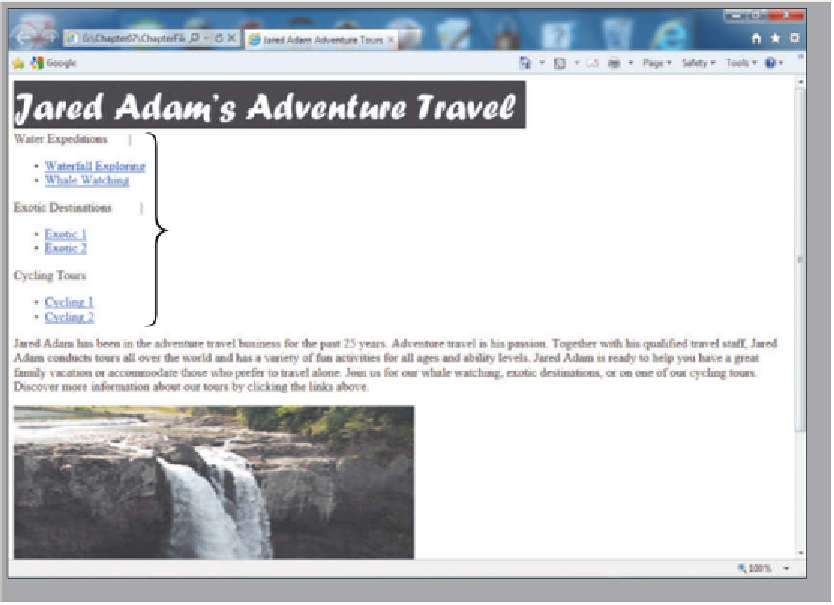
the embedded style sheet. Figure 7-3a shows the home page in the default style (without
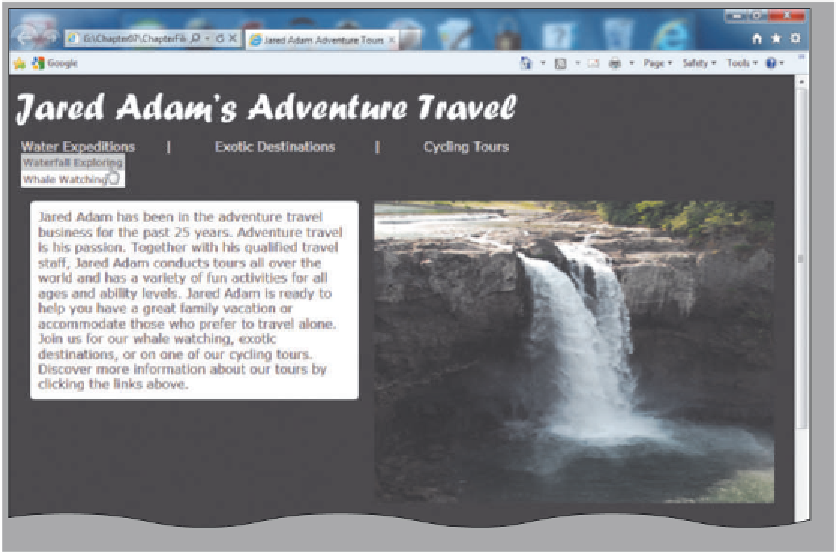
a style sheet) as provided in the Data Files for Students, and Figure 7-3b shows the same
Web page after the embedded style sheet has been added.
(a) Web page at
startup with no
style sheet.
at startup, three
unordered lists with
two list items each
at startup, default font,
margins, padding
navigation bar created with
embedded style sheet
image positioned using
CSS statements
hover function created with
embedded style sheet
font-family and color changed;
margins and padding changed
with embedded style sheet; radius
of paragraph box corners curved
(b) Home page after
embedded style
sheet inserted.
Figure 7-3