HTML and CSS Reference
In-Depth Information
Extend Your Knowledge
Extend the skills you learned in this chapter and experiment with new skills.
Creating a Web Page Restaurant Questionnaire
Instructions:
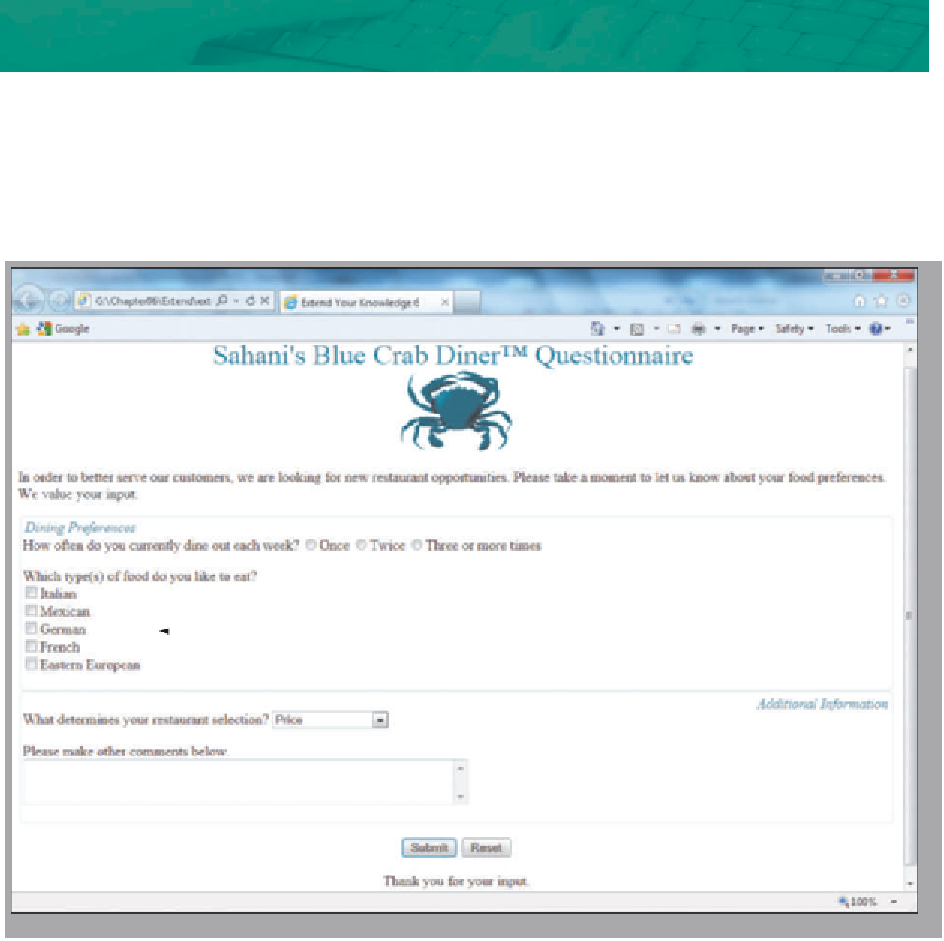
Start Notepad++. Create the Web page questionnaire for Sahani's Blue Crab Diner by
adding the heading, text, form controls, and groupings, as shown in Figure 6-28.
special character for
trademark symbol
legend style
changed
radio buttons
check boxes
two fieldset
groupings
selection
control
legend style
changed
textarea
Figure 6-28
Perform the following tasks:
1. Using Notepad++, create the Web page, adding any HTML code necessary to make the Web page
look similar to the one shown in Figure 6-28. The code should include:
a. A heading that includes an xx-large font-size and color #137b95. Also add a special character.
(
Hint:
See Appendix F.) Include the blue_crab.png image beneath the heading.
b. Three radio buttons for the number of times the visitor eats out.
c. Five check boxes for the types of food the visitor eats.
d. A selection box with three options for factors that determine where they eat: Price, Proximity to
home, Quality of food.
e. A textarea box with three rows and 60 columns.
2. Add the HTML code necessary to add two groupings with the legends as shown. Use an embedded
style sheet with classes or inline styles to change the legends to #137b95 and italics. Align the first
legend to the left and the second to the right.