HTML and CSS Reference
In-Depth Information
Apply Your Knowledge
Reinforce the skills and apply the concepts you learned in this chapter.
Creating a Course Evaluation Web Page Form
Instructions:
Start Notepad++. Open the file apply6-1.html from the Chapter06\Apply folder of the
Data Files for Students. See the inside back cover of this topic for instructions on downloading the
Data Files for Students, or contact your instructor for information about accessing the required files.
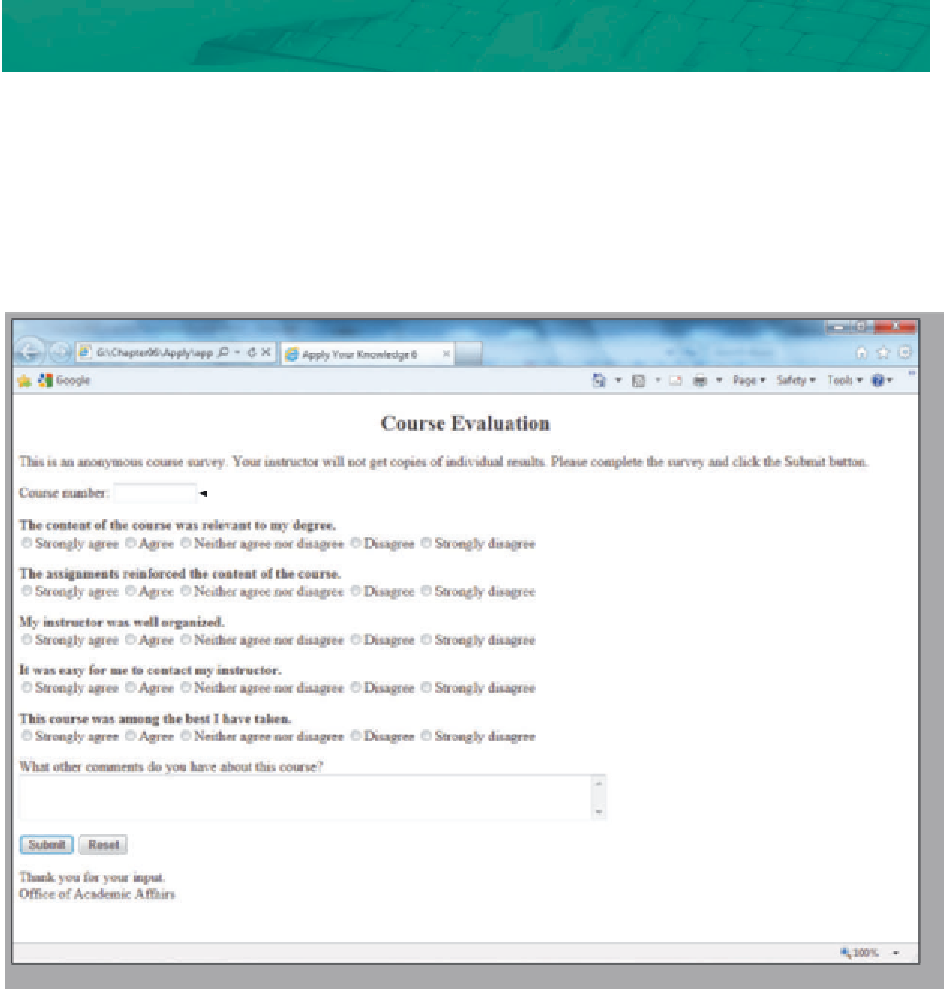
This sample HTML file contains all of the text for the Course Evaluation Survey Web page shown in
Figure 6-27. You will add the necessary tags to make the Web page form.
text box
five sets
of radio
buttons
textarea
Submit and
Reset buttons
Figure 6-27
Perform the following tasks:
1. Using Notepad++, add the HTML code necessary to make the Web page look similar to the one
shown in Figure 6-27. Controls used in the form include:
a. One text box for Course number
b. Five sets of five radio buttons for course evaluation options
c. A textarea box with 3 rows and 80 columns
2. Include the HTML code to add Submit and Reset buttons.
3. Use the post method to send an e-mail to email@isp.com.
4. Save the revised document as apply6-1solution.html.
5. Validate your HTML code and test all controls.
6. Print the Web page and HTML.
7. Submit the solution in the format specified by your instructor.