HTML and CSS Reference
In-Depth Information
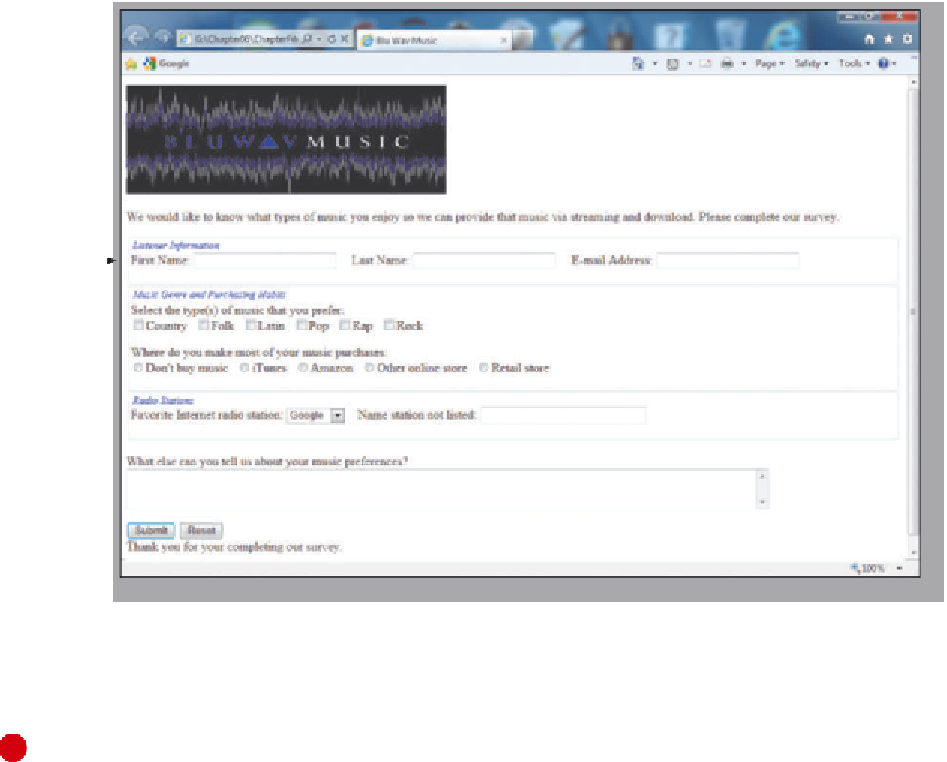
In the Web page form you will add three fieldset controls to group similar informa-
tion on the form. The first fieldset control is used to group listener information, as shown
in Figure 6-21. The first fieldset control has the legend, Listener Information, aligned to
the left. The second fieldset control is used to group music genre and purchasing habits
information. The second fieldset control has the legend, Music Genre and Purchasing
Habits, aligned to the left. The third fieldset control, used to group the radio station
information, has the legend, Radio Station, aligned to the left. These groupings divide the
form so it is more readable and clearly separates like information.
first
control
style of legend
changed to blue,
small, and italic
with embedded
style sheet
second
control
third
control
Figure 6-21 Blu Wav Music completed Web page.
To Add Fieldset Controls to Create Form Groupings
The following steps add three sets of fieldset tags to create information groupings on the Web page form.
1
•
Click just before <p>First Name at the beginning of line 19, and then press the
e n t e r
key.
•
b a c k s p a c e
key to move back to the left margin. Type
<fieldset><legend>Listener Information</legend>
as the tag to begin the first fieldset.
Move the insertion point back up to line 19. If necessary, use the
•
e n t e r
key.
Click just after the </p> on line 22, and then press the
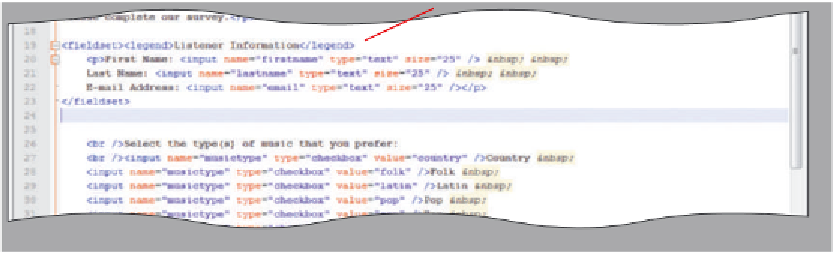
first <ieldset>
tag added on
line 19
•
If necessary, use the
b a c k s p a c e
key to
move back to the
left margin, type
</fieldset>
on
line 23 to end the
first fieldset, and then
press the
e n t e r
key
(Figure 6-22a).
first closing
</ieldset> tag
added on line 23
Figure 6-22 (a)