HTML and CSS Reference
In-Depth Information
In the Lab
continued
use bluebuttons.jpg
for image map
image used
as bullet type
navigation bar
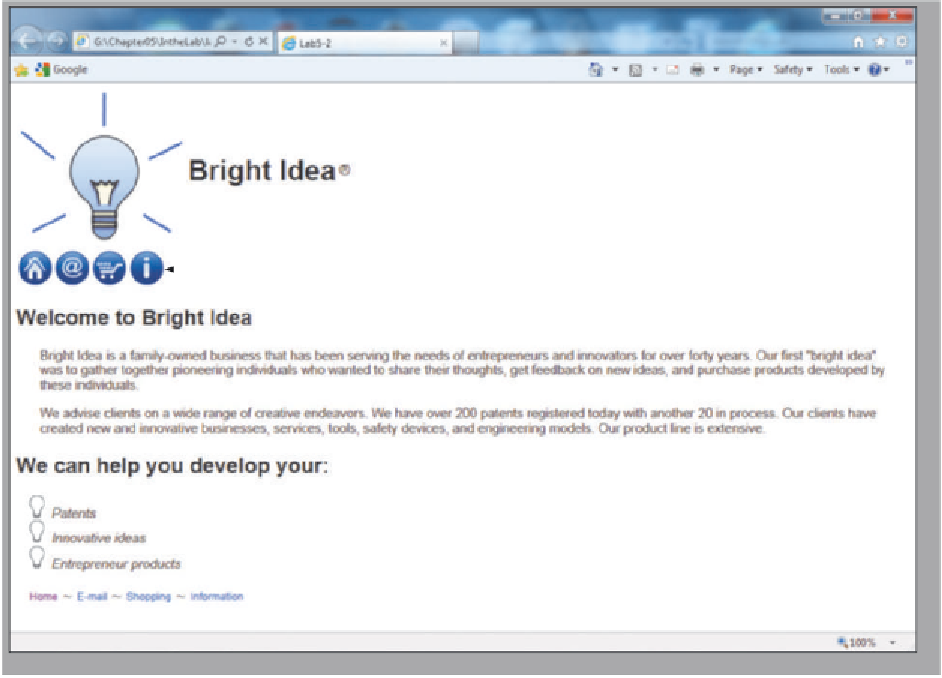
Figure 5-40
Instructions:
Perform the following steps:
1. Using Paint, open the file bluebuttons.jpg from the Chapter05\IntheLab folder.
2. Each area on the image is a circular shape. Use good judgment when planning the shapes of your
image map, ensuring that no clickable areas overlap from one circular shape into another and
that each shape makes sense for its respective area. Using Paint, estimate the x- and y-coordinates
necessary to create four circular clickable areas on the bluebuttons.jpg image. (
Hint:
For a circular
shape, find the coordinates of the center of the circle, then one point on the edge of the circle.
Determine the radius, as discussed in the chapter.)
3. Using Notepad++, create a new HTML file with the title Lab 5-2 in the title section. Add a link to
the external style sheet lab5-2styles.css that is included in the Data Files. Add the headings (one h1
and two h2 headings) and text as shown in Figure 5-40.
4. Begin the body section by adding a one-row, three-data-cell table. The first cell contains the
brightidealogo.png image; the second cell contains an <h1> heading as shown in Figure 5-40.
Include the special character (see Appendix F) for the registered trademark in the third data cell.
5. Within a <div></div> container, insert the image bluebuttons.jpg that is used for the image map.
Use the usemap attribute usemap="#menubar" in the <img> tag. Enter the required <map> </map>
tags to create the image map named menubar.
6. Insert a bulleted list and use the image bulbsm.png as the bullet type. (
Hint:
Use the list-style-
image and include a URL for the image.) The bullet text should have font-size of 11 point and
font-style of italic.