HTML and CSS Reference
In-Depth Information
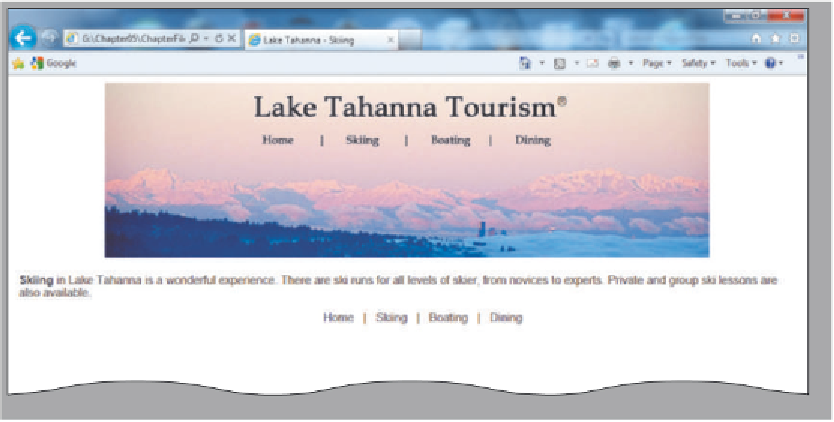
skiing.html Web page
Figure 5-35
To Test and Print the Web Page
1
Click the Home link (either text or from the image map) on the Skiing Web page.
2
Click the Print button on the Command bar to print the Web page. If the Command bar is
not visible, right-click the toolbar and click Command bar on the shortcut menu.
3
Test the links, both those in the image map and those in the text navigation bar. If any of
the links do not work correctly, return to Notepad++ to modify the HTML code, save the
changes, and then retest the links in the browser.
To Quit Notepad++ and a Browser
1
In Notepad++, click the File menu, then Close All.
2
Click the Close button on the Notepad++ title bar.
3
Click the Close button on the browser title bar. If necessary, click the Close all tabs button.
Chapter Summary
In this chapter, you have learned how to develop a Web site that utilizes image mapping
from the home page to create three clickable areas. The items listed below include all the
new HTML skills you have learned in this chapter.
1. Start Paint (HTML 249)
2. Open an Image File in Paint
(HTML 251)
3. Locate X- and Y-Coordinates of an
Image (HTML 252)
4. Insert an Image to Use as an Image
Map (HTML 258)
Quick Reference
For a list of special
characters, see the
Symbols and Characters
Quick Reference
(Appendix F) at the back
of this topic or visit the
Book Companion Site
Web page for this topic at
www.cengagebrain.com.
5. Insert a Special Character (HTML 261)
6. Create an Image Map (HTML 264)
7. Create an External Style Sheet
(HTML 268)