HTML and CSS Reference
In-Depth Information
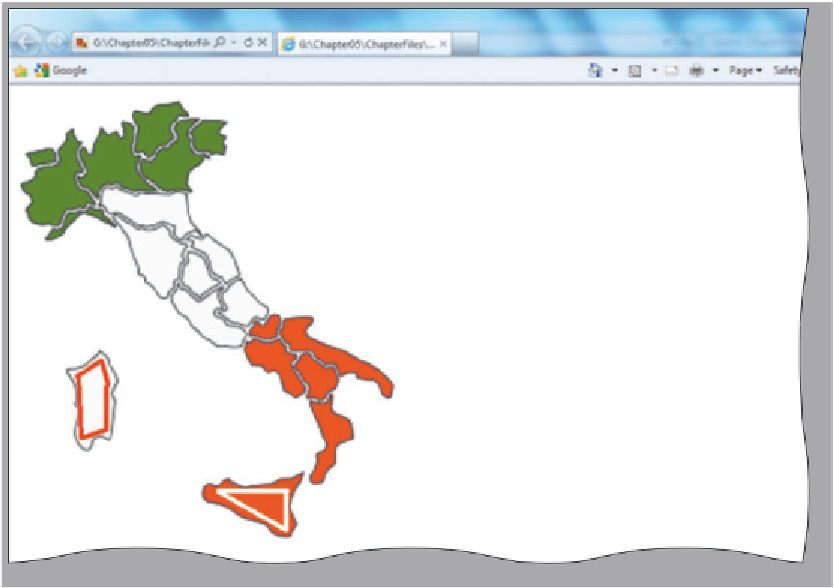
regions within Italy
can be mapped as
hotspots
Figure 5-10 Sketched areas for image map hotspots.
Figure 5-11 shows an enlarged version of the text in the Lake Tahanna Tourism
image that will be used as a navigation bar in this project. It is made larger in this screen-
shot so that it is easier to show how you can sketch hotspots on this particular image.
This image, tahanna.jpg, is used as the image map in this chapter, and is shown here with
the hotspots sketched in. The image is included in the Data Files for Students. For the
chapter project, you use the four words (Home, Skiing, Boating, and Dining) as your
image map links. You surround the four words with rectangular shapes using image map
tags. These four rectangular shapes are defined as hotspots, which will link to the Web
pages that contain information about each option. The process of mapping the image
coordinates for each hotspot is based on this initial sketch. The four words used in this
navigation bar are easily recognizable. When sketching a hotspot, you have to be careful
to provide enough space around the words but not overflow from one word to the next,
which would confuse the user, as shown in Figure 5-11.
Home hotspot
Skiing hotspot
Boating hotspot
Dining hotspot
Figure 5-11 Sketched rectangular areas to be used as hotspots.