HTML and CSS Reference
In-Depth Information
Introduction to Image Maps
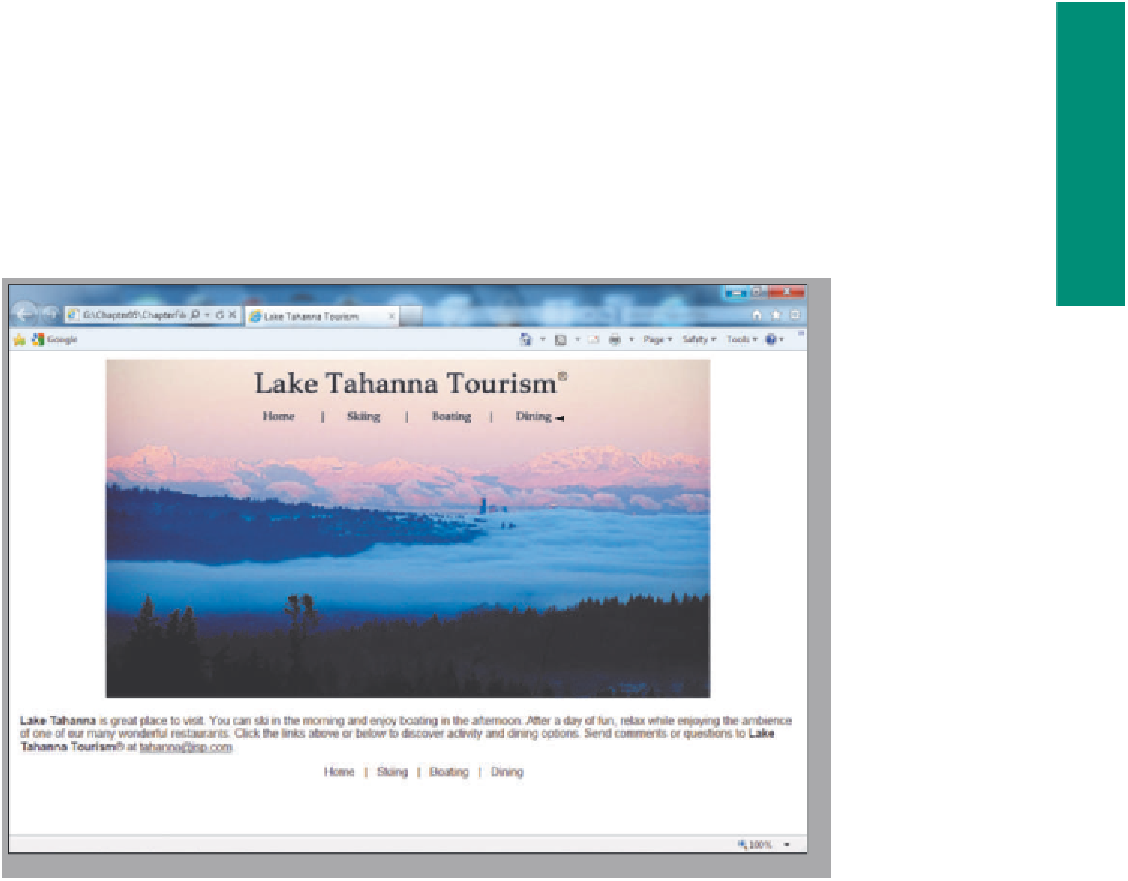
In this chapter, you will use an image map to create four clickable areas within a single
image: a link to the home page, a link to the Skiing page, a link to the Boating page,
and a link to the Dining page. All four of the clickable areas have a rectangular shape.
Figure 5-2 shows the four rectangular clickable areas, each of which encloses a specific
area. A Web page visitor clicking one of the rectangular-shaped clickable areas will link
to one of the associated Web pages (Home, Skiing, Boating, or Dining).
clickable
Home link
clickable
Dining link
clickable
Skiing link
clickable
Boating link
Figure 5-2 Clickable areas on menu image.
Using Image Maps
One of the risks in using image maps to provide navigational elements is that if the
image does not load, a user will not have the ability to navigate to other linked Web pages.
Another potential issue is that using a large image for an image map can increase the
amount of time required for pages to download over lower-speed connections. To avoid
such performance issues, some people turn off the viewing of images when they browse
Web pages, electing to display only text in their browsers. These users, and users of text-
based browsers, will also not be able to navigate a Web page that relies on an image map.
For these reasons, a Web page that uses an image map for navigation should also include
text links to the URLs, as shown in Figure 5-3a on the next page. Using text links in con-
junction with the image map ensures that if the image does not download or a Web page
visitor has images turned off, as shown in Figure 5-3b, a user still can navigate to other
Web pages using the text links.