HTML and CSS Reference
In-Depth Information
Apply Your Knowledge
Reinforce the skills and apply the concepts you learned in this chapter.
Editing a Table on a Web Page
Instructions:
Start Notepad++. Open the file apply4-1.html from the Chapter04\Apply folder of the
Data Files for Students. See the inside back cover of this topic for instructions on downloading the
Data Files for Students, or contact your instructor for information about accessing the required files.
The apply4-1.html file is a partially completed HTML file that you will use for this exercise.
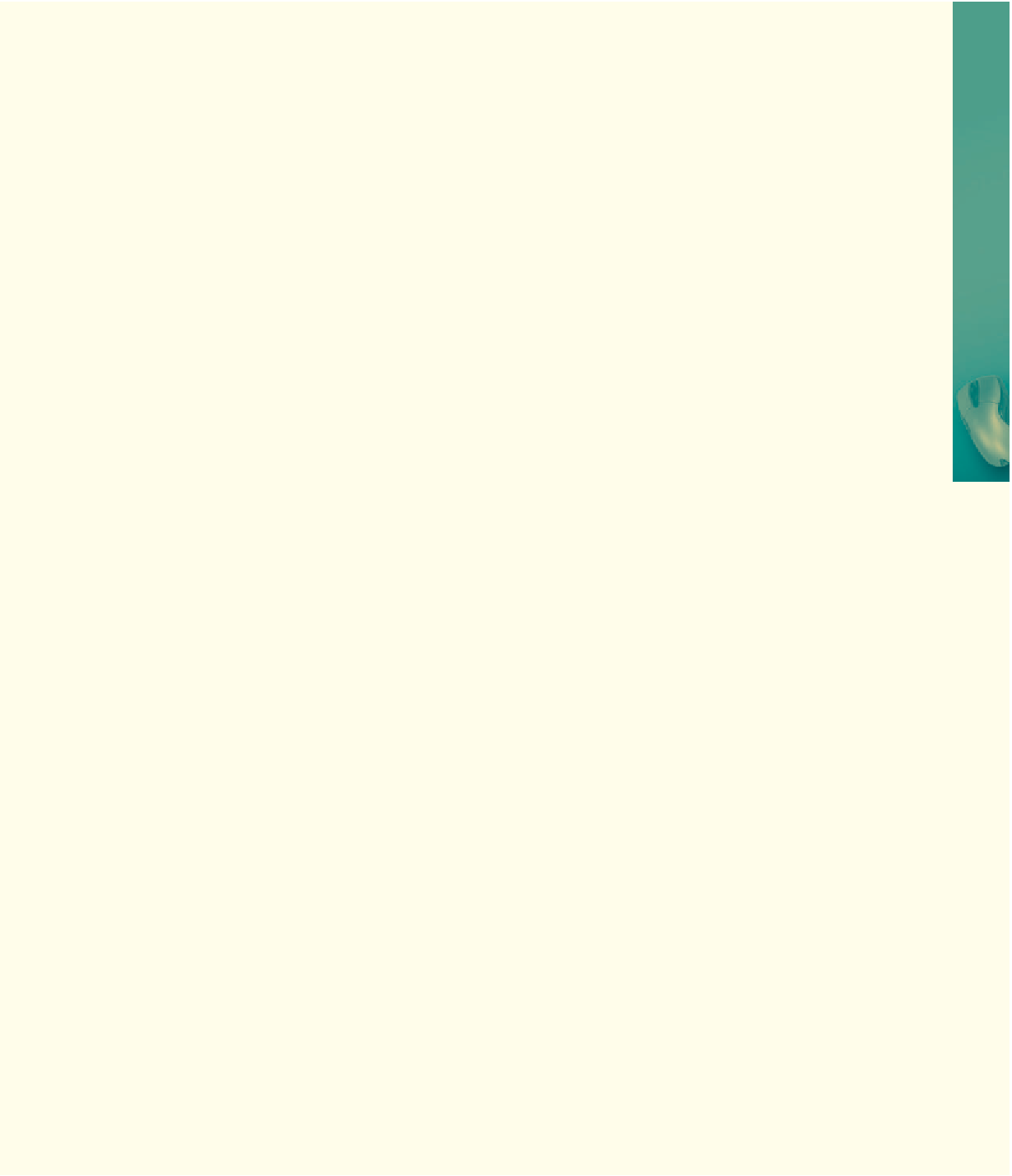
Figure 4-44 shows the Apply Your Knowledge Web page as it should display in a browser after the
additional HTML tags, attributes, and styles are added.
main heading spans
three columns
two rowspan
headings
span three
rows each
Figure 4-44
Perform the following tasks:
1. Enter the URL G:\Chapter04\Apply\apply4-1.html to view the Web page in your
browser.
2. Examine the HTML file and its appearance as a Web page in the browser.
3. Add a border width of 10, border spacing of 5, and padding of 15 in an inline style to
the table.
4. Add any HTML code necessary for additional features shown on the Web page in
Figure 4-44. Your changes should include a colspan heading that spans three columns
of information and two rowspan headings that span three rows each. The main
heading is font-size large.
Continued >