HTML and CSS Reference
In-Depth Information
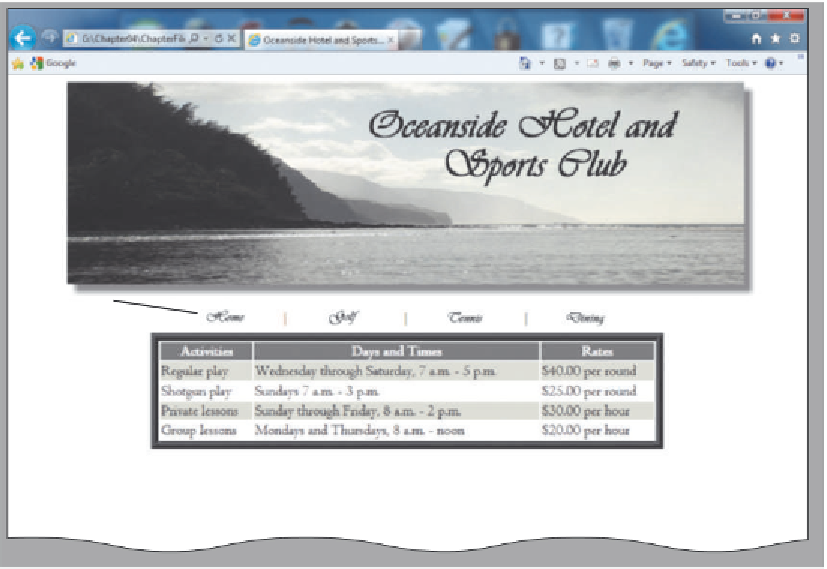
same image logo
as home page
with box-shadow
around image
same navigation
bar as home page
table created in next
section using styles
from external style
sheet
Figure 4-26
The first step in creating the Golf Web page is to add the HTML tags to define
the Web page structure, the Oceanside Hotel and Sports Club logo banner image, and
the horizontal navigation bar. Because the logo banner image and navigation bar are the
same as on the home page, you can copy and paste HTML code from the Home page and
then edit it for the Golf page. You would copy/paste this code because you have already
tested it by opening the oceanside.html file in the browser, and you know the code works.
Rather than retyping the code, and possibly getting errors, a copy/paste will assure that it
is correct.
To Copy and Paste HTML Code to a New File
The following steps show how to copy the HTML tags to define the Web page
structure and the horizontal menu table from the HTML file, oceanside.html, to a new
HTML file.
1
If necessary, click the Notepad++ button on the taskbar and click the oceanside.html tab
to make it the active window.
2
3
Click immediately to the left of the < in the <!DOCTYPE> html tag on line 1.
Drag through the </table> tag on line 28 to highlight lines 1 through 28.
4
5
Press
c t r l
+
c
to copy the selected lines to the Clipboard.
Click File on the Notepad++ menu bar and then click New.
6
Press
c t r l
+
v
to paste the contents from the Clipboard into a new file. Press the
e n t e r
key
twice to position the insertion point on line 30.
7
After the words Oceanside Hotel and Sports Club in the <title> on line 6, add ~ Golf (using
the tilde ~ character).