HTML and CSS Reference
In-Depth Information
img element in the external
style sheet (line 10) defines
a transparent border color
an (anchor) element in
the external style sheet
(lines 7 and 8) defines
links in black color with
no underline
inline style overrides
external style sheet to
underline e-mail link
body element in the
external style sheet
(lines 1 and 2) defines
font-families of Centaur,
Century Gothic, and Arial
in 14pt font
paragraph element in the external
style sheet (lines 4 and 5) defines
the 10pt margins
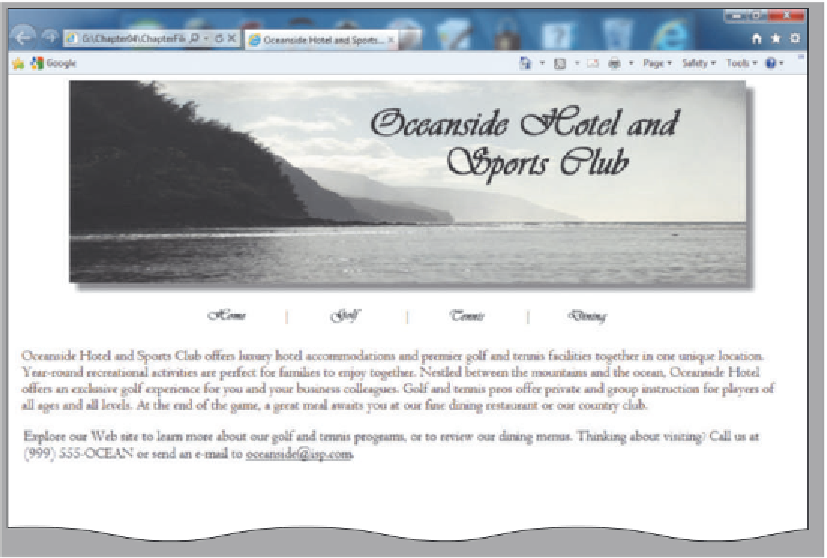
Figure 4-21
In this external style sheet, all table-related styles are inserted together from lines 12
through 34:
table
{width: 65%;
margin-left: auto;
margin-right: auto;
border-color: #545859;
border-style: ridge;
border-width: 10px;}
.menu
{text-align: center;
width: 60%;}
.menuicon
{width: 23%;}
.menupipe
{width: 1%;}
th
{color: white;
background-color: #757775;}
tr.stripe
{background-color: #d8d8ce;}
td.bolder
{font-weight: bold;}
caption
{caption-side: bottom;
font-style: italic;}