HTML and CSS Reference
In-Depth Information
Determining the Need for, Planning,
and Coding a Table
Creating tables for a Web page is a three-step process: (1) determining if a table is needed,
(2) planning the table, and (3) coding the table. Each of these steps is discussed in detail in
the following sections.
Determining if a Table Is Needed
First, you must determine whether a table is necessary. Not all Web pages require
the use of tables. A general rule is that a table should be used when it will help organize
information or Web page elements in such a way that it is easier for the Web page visi-
tor to read. Tables generally are useful on a Web page if the Web page needs to display a
structured, organized list of information or includes text and images that must be posi-
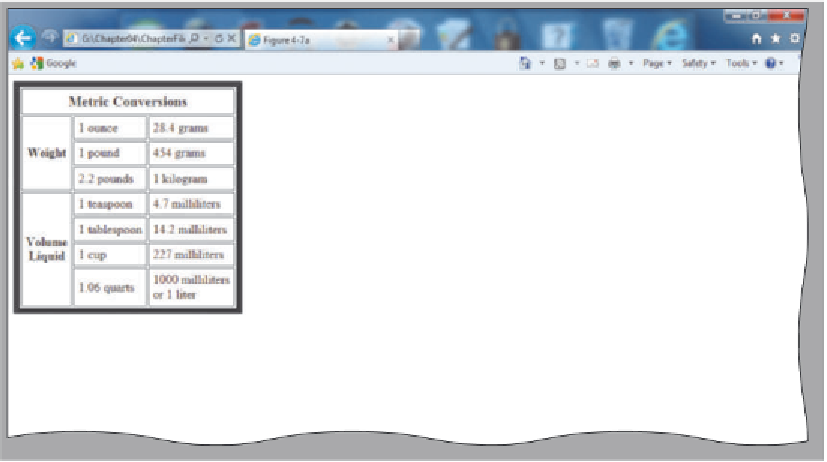
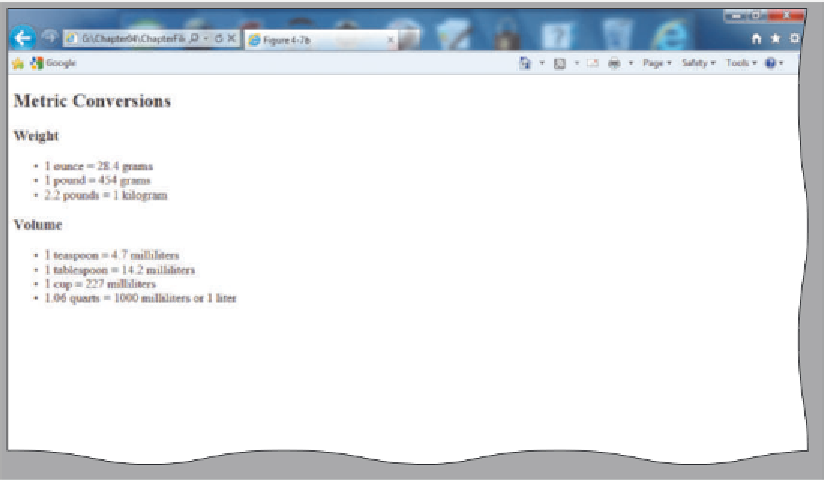
tioned in a very specific manner. Figures 4-7a and 4-7b show examples of information
displayed as text in both a table and a bulleted list. To present this information, a table
(Figure 4-7a) would be the better choice. The bulleted list (Figure 4-7b) might give the
Web page an acceptable look, but the table presents the information more clearly.
(a) Web page with
table of information.
simple table with
border that separates
information
(b) Web page
with bulleted
list of
information.
same information
presented in
bulleted lists, not
table, format
Figure 4-7