HTML and CSS Reference
In-Depth Information
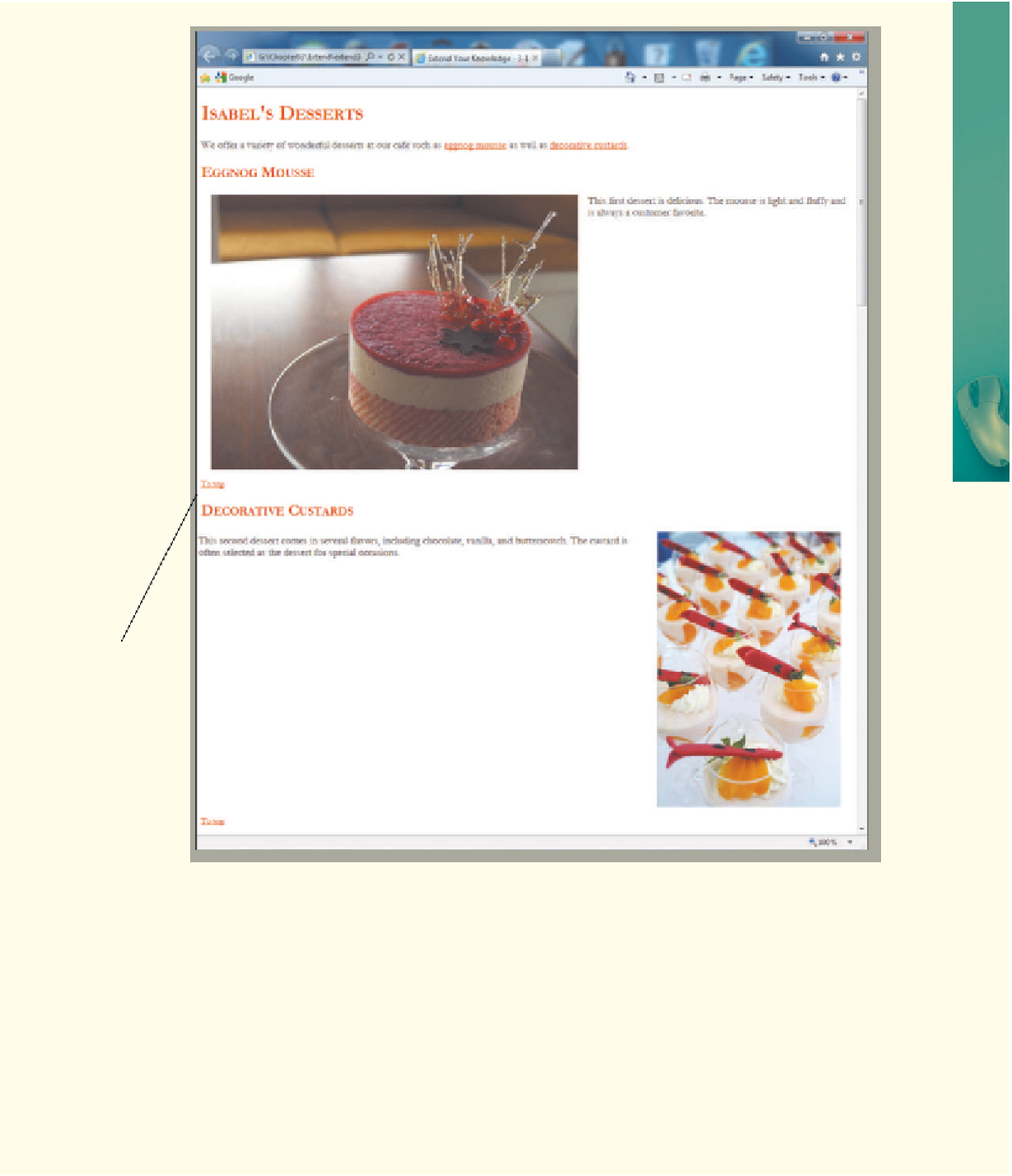
insert links to targets
within the Web page
in red color
insert embedded
style sheet to
make headings
red and small-
caps
float images with
15px margins
insert link back
to targets at top
of the Web page
Figure 3-50
2. Make sure to use inline styles for all other styles. Add code to align the first picture on the left and
the second picture on the right, with margins of 15px. (
Hint:
Remember to clear alignment for both
images.)
3. Add the HTML code to create three targets (one at the top of the Web page, one near the first
h2 heading, and the last near the second h2 heading). Create links from the first paragraph to the
heading for each dessert. Also create two link(s) back to the top with font-size small, as shown in
Figure 3-50.
4. Validate your HTML code and test all links.
5. Save the revised document as extend3-1solution.html and submit it in the format specified by your
instructor.