HTML and CSS Reference
In-Depth Information
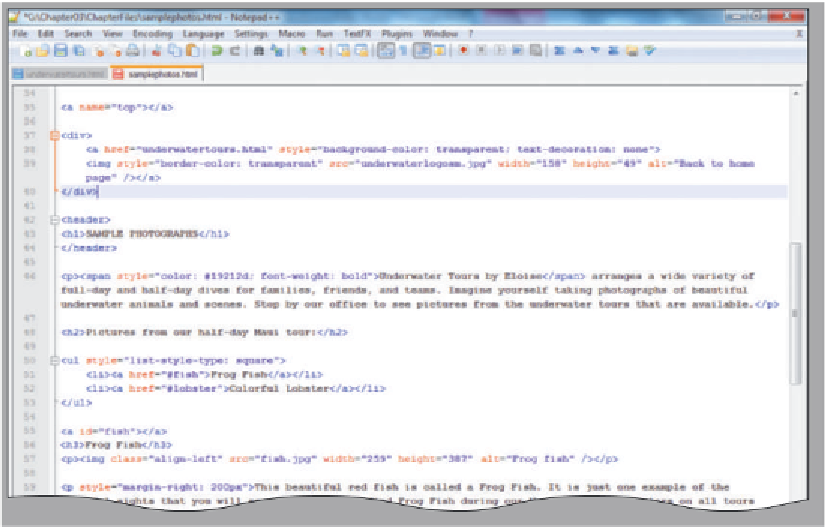
The following step shows how to create an image link at the top of the Sample Photographs Web page.
1
•
<!--Insert image and
link back to home
here --> on
line 37.
Highlight the line
change style to a transparent background
using an inline style; this style overrides
the link style in the embedded style sheet
inserted image
link to take users
back to home page
underwatertours.html
link to home page
underwatertours.html
start <div>
and end
</div>
division
tags that
allow style
within the
division
•
HTML code
in Table 3-11
but do not
press the
e n t e r
key
at the end of line 40.
This HTML code
inserts a link back to
home from the image
underwaterlogosm.
jpg. This image is a
smaller version of
the underwaterlogo
.jpg image that
you used on
the home page
(Figure 3-47).
Type the
Figure 3-47
To Save, Validate, and Print the HTML File
With the HTML code for the Sample Photographs Web page complete, the
HTML file should be saved, the Web page should be validated at w3.org, and a copy of
the file should be printed as a reference.
1
Click File on the menu bar, and then click Save to save the HTML file as samplephotos.
html.
2
Open a new browser window and go to validator.w3.org.
3
Click the Validate by File Upload tab, browse to the samplephotos.html Web page, and
then click Open.
4
Click the Check button to determine if the Web page is valid. If the file is not valid, make
corrections, re-save, and revalidate.
5
6
Click the Notepad++ button on the taskbar to display the samplephotos.html code. Click
File on the menu bar, click Print, and then click the Print button in the Print dialog box to
print the HTML code.