HTML and CSS Reference
In-Depth Information
Test your Web page.
Determine what you need to test
Plan
Ahead
•
. It is important to have a test plan when you test
your Web pages. Planning what to test assures that all functionality of the Web page
is tested. You should specifically test the display of the Web page itself on multiple
browsers and test that all of the links on the Web page work correctly.
Test the Web page as displayed in multiple browsers
Web Page Testing
An important part of
Web page development
is testing Web page links.
For more information
about link testing, search
the Web for keywords
such as “HTML testing” or
look at the World Wide
Web Consortium (w3.org)
Web site.
•
. Certainly the first part of
testing is to verify that your Web page is displayed in each browser as intended. Ask
yourself the following questions: (1) Are the images all displayed where they should
be? (2) Is the text presented as intended? (3) Are the links displayed as intended?
Test the links
•
. In your testing plan, you need to address all of the links that you have
inserted into the Web page. It is especially important to test external links, that is,
those over which you have no control. If you need to link outside of the Web pages
that you developed, then periodically test the links to make sure they are still valid.
Have a test plan.
•
A test plan can be as simple as a matrix that includes three columns of
information. The first column contains information about all of the links on the Web
page. The second column contains information about the intended results of those
links. The third column is the one that you complete during testing. If a link tests as
it should, you can note that by putting a check mark in the third column. If a link test
result is not as it should be, you can note in the third column what the result is. Using
a technique such as this makes it easier to do thorough testing. When you know what
the results of the test should be, it helps you verify valid links. This is an excellent
technique to use when there are different people developing and testing the Web
pages. The matrix will notify the developers of the test results clearly.
To Test Links on a Web Page
The following steps show how to test the links in the Underwater Tours by Eloise home page to verify that
they work correctly. (Note that you might not be able to test the e-mail link if your browser is not configured to
work with an e-mail client.)
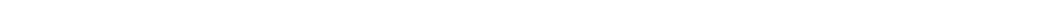
1
New Message
window
•
With the Underwater
Tours by Eloise home
page displayed in the
browser, point to the
e-mail link, underwa-
tertoursbyeloise@isp
.com and then click
the link to open the
default e-mail
program with the
address underwater-
toursbyeloise@isp
.com in the To: text
box, as shown in
Figure 3-27.
e-mail address
automatically inserted
into To: text box
•
Click the Close but-
body of New
Message
ton in the Compose
Mail window. If a
dialog box asks if
you want to save
changes, click No.
Figure 3-27