HTML and CSS Reference
In-Depth Information
To Validate HTML Code
1
Open Internet Explorer.
w3.org
Markup
Validation
Service
2
Navigate to the Web site
validator.w3.org.
3
Click the Validate by File
Upload tab.
HTML5
standard 1
warning
4
Click the Browse button.
underwatertours
.html Web page
passed validation
5
Locate the underwatertours.html
file on your storage device and
click the file name.
6
Click the Open button.
7
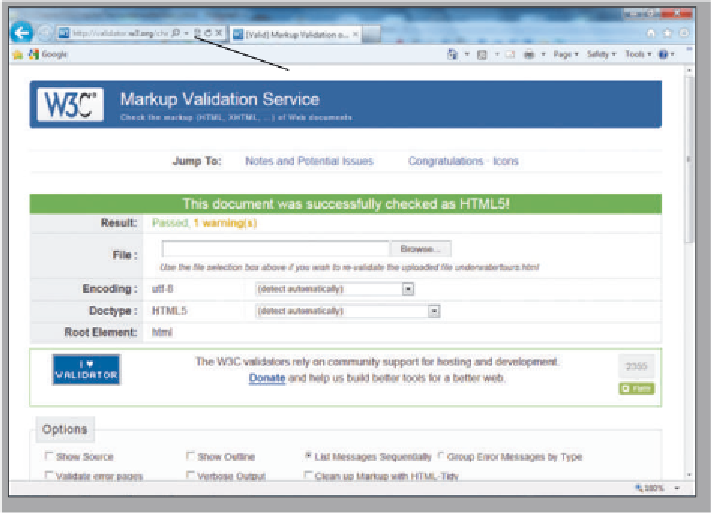
Click the Check button. A
successful validation should
be displayed, as shown in
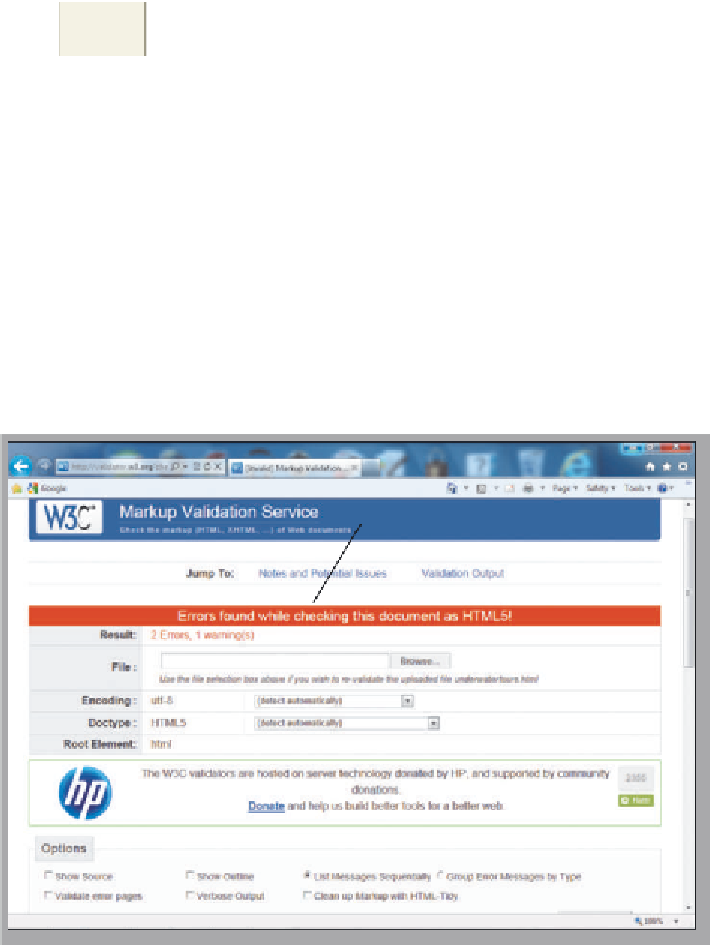
Figure 3-23. If you have errors
in your code, you may see a
screen similar to Figure 3-24. In
this example, the errors relate
to a missing </p> tag.
Figure 3-23
What if my HTML code does not
validate?
If your code has errors, you should
edit your HTML file to correct the
errors. The Markup Validation
Service report lists clearly what is
wrong with your code. Once you
make the necessary changes and
save the file, you can again use the
Browse button to open the cor-
rected HTML file. You then use the
Revalidate button to validate the
changed code.
notification of errors
if found; scroll down
to see specific line
and column numbers
Why is there a warning noted on
the validation screen, but it still says
that it passed HTML5 validation?
As you learned in Chapter 2, all
HTML5 files result in a warning in
validation because HTML5 is still
under development.
Figure 3-24
Common Validation Errors
Common validation errors include not spelling tags, selectors,
or attributes correctly; using uppercase letters (except for
DOCTYPE); and not nesting tags correctly. A single coding error
can cause many lines of errors during validation. For instance,
Figure 3-24 shows a Web page that has two errors.