HTML and CSS Reference
In-Depth Information
Extend Your Knowledge
continued
2. Add the additional HTML code necessary to make the terms bold. (
Hint:
Review the font-weight
property with a value of bold.)
3. Add the image skier.jpg. Find the dimensions of the image by reviewing the image properties.
4. Add a horizontal rule that is 5 pixels high and color #414565. The <h1> heading is also color
#414565.
5. Save the revised document in the Chapter02\Extend folder with the file name extend2-1solution.
html, validate the Web page, and then submit it in the format specified by your instructor.
Make It Right
Analyze a document and correct all errors and/or improve the design.
Correcting the Star of India Web Page
Instructions:
Start Notepad++. Open the file makeitright2-1.html from the Chapter02\MakeItRight
folder of the Data Files for Students. See the inside back cover of this topic for instructions on
downloading the Data Files for Students, or contact your instructor for information about accessing
the required files.
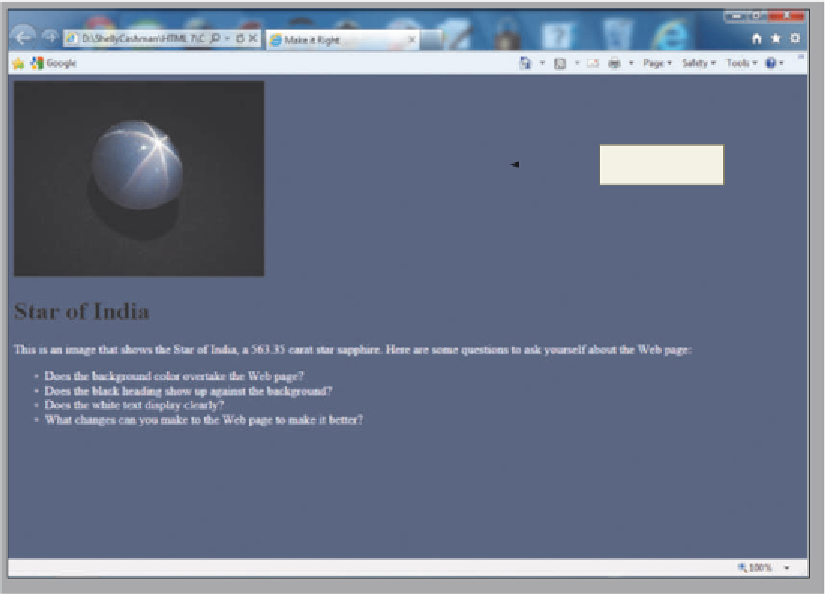
The data file is a modified version of what you see in Figure 2-46. Make the necessary
corrections to the Web page to make it look like Figure 2-46. Add a background color to the Web
page using color #515c7a. (
Hint:
Use an inline style in the <body> tag.) Format the heading to use
the Heading 1 style with the color black. Add a paragraph of text in white and four circle bullets also
in white. (
Hint:
Use the color property in the heading, paragraph, and bullet tags.) Save the file in
the Chapter02\MakeItRight folder as makeitright2-1solution.html, validate the Web page, and then
submit it in the format specified by your instructor. Be prepared to discuss the four questions posed in
the bullet list.
dark background
color
changed <h1>
heading color
text in white
Figure 2-46