Game Development Reference
In-Depth Information
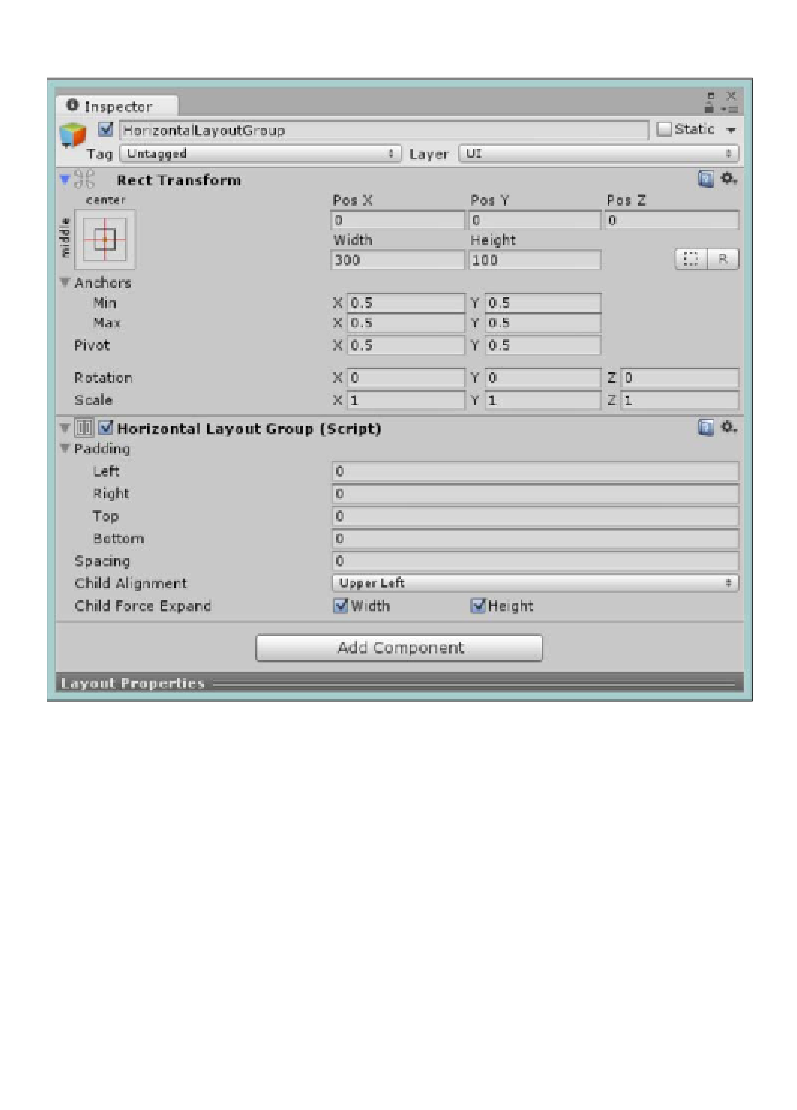
When we look at the
Horizontal Layout Group
in the
Inspector
window, we see
the following:
Within the
Horizontal Layout Group
component itself, we have
Padding
options to
alter the area surrounding the child elements of the group. This allows you to have a
wide border within the group surrounding the laid out elements within.
You can also set the spacing in between each of the child elements with the
Spacing
property, leaving a gap equally between each child (if you want finer control, then
you need to use
Layout Element
component to manually control a child elements
size see the
Layout Element
section later in this chapter).