Game Development Reference
In-Depth Information
Regardless of which path you choose, let's set up our
Canvas
how we want it, so do
the following:
1.
Rotate and Position the
Canvas
so it's alongside the Fighter, as shown in the
screenshot earlier in the
The Showcase
section.
I find it's easier to do this by undocking the
Game
view and placing
it alongside the
Scene
view. This way, you can use the Rotation and
Position handles to update the Canvas position/rotation and see the
result while you edit it. Alternatively, you can use the preconfigured
view modes for the editor (dropdown in the upper right-hand corner
of the editor) and use the 2 by 3 or 4 Split options, which will arrange
your editor view.
2.
Rename the
Panel
that we added earlier to
TextArea
and resize it to the
bottom right-hand corner of the
Canvas
.
3.
Change the
Source Image
of the TextArea panel to the
Backdrop_Dark
sprite
from the
HUD_BaseA
image.
4.
Add another
Panel
to the
Canvas
and rename it
AvatarArea
.
5.
Change the
Source Image
of the
AvatarArea
panel to the
HUD_UnSelected
sprite from the
HUD_BaseA
image.
6.
Resize the
Panel
down to the top left-hand corner.
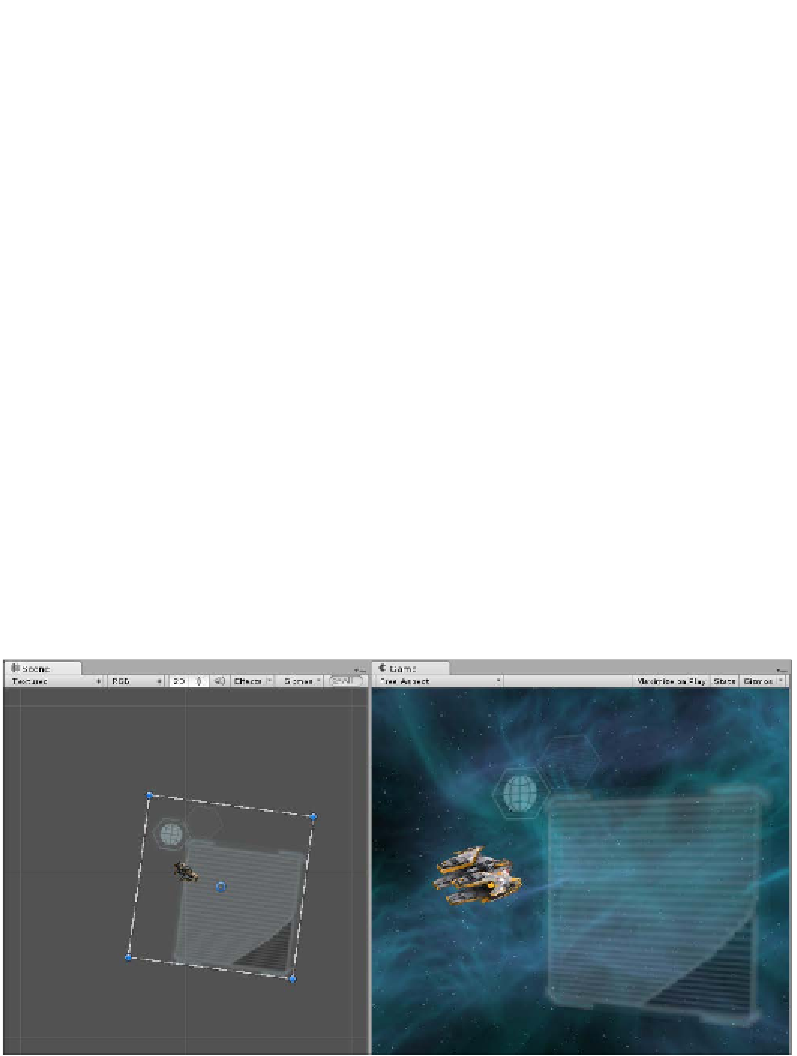
7.
Tweak both the panels until you get something like the following in the
Scene
/
Game
view: