Game Development Reference
In-Depth Information
In this mode the entire
Canvas
will make itself fit in the screen using our own
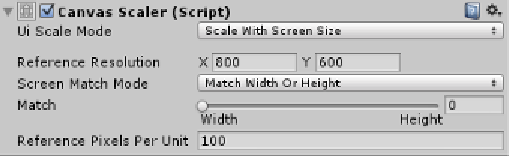
preferred resolution scale. Looking at
Canvas Scaler
in
Scale With Screen Size
mode, we see the following:
By setting up our preferred
Reference Resolution
to a virtual
Width
(
X
) and
Height
(
Y
), we can control how the canvas will be drawn. With the
Screen Match Mode
, we
can also determine on which axis scaling should be controlled. Just the
Width
, the
Height
or a factor in-between using the
Match
slider; alternatively, we can just set
it to only
Expand
or only
Shrink
if you so wish, all of which was explained in great
detail in
Chapter 2
,
Building Layouts
.
So, using the
Scale With Screen Size
mode, we ensure what we originally
configured in our UI will always look the same as shown in the following
screenshots (using a
Match
width/height setting with a 0.5
Match
value, balanced):
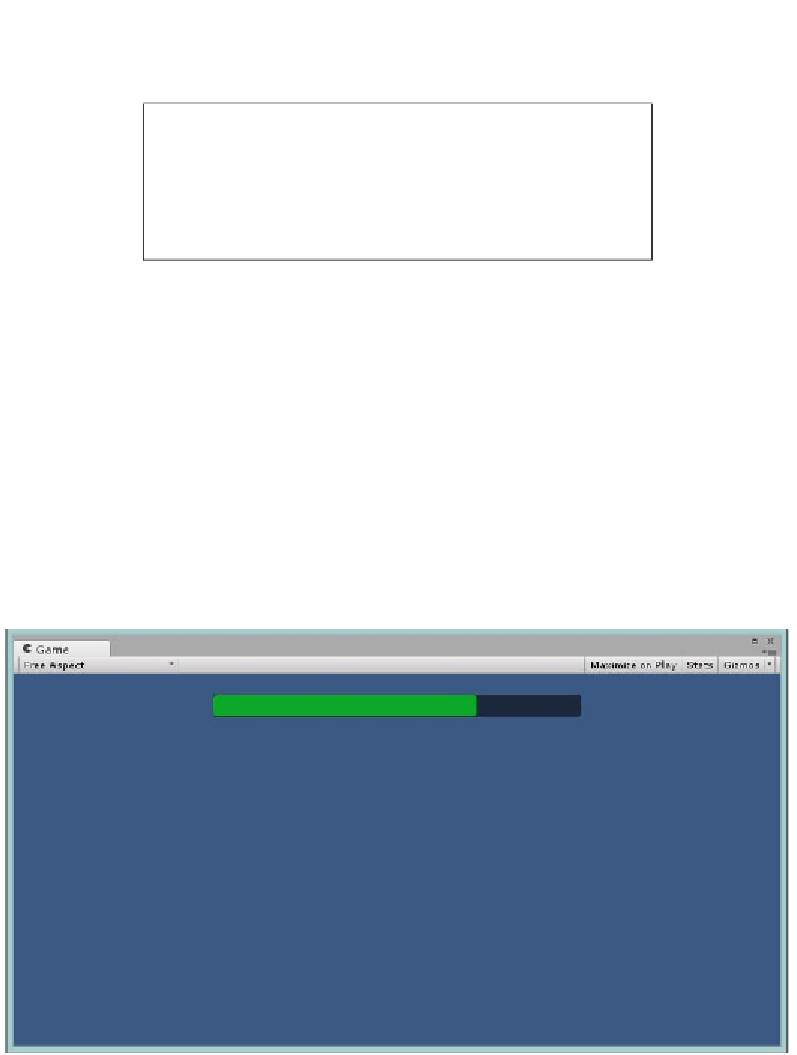
If we revisit our comparisons, they now look like this, using
Scale With Screen Size
Canvas Scaler
(using a Match width/height setting with a 0.5 Match value, balanced):
Slider as seen in the Free Aspect view using Scale With Screen Size