HTML and CSS Reference
In-Depth Information
So, you have a page with a header, footer, navigation, content
area containing several articles (blog posts), each with its own
header and footer. But wait...what is a blog without comments?
The specifi cation mentions this case, and recommends the use
of nested
<article>
s: “When article elements are nested, the
inner article elements represent articles that are in principle
related to the contents of the outer article. For instance, a blog
entry on a site that accepts user-submitted comments could
represent the comments as article elements nested within the
article element for the blog entry.”
So let's do that. Note as well that blog comments are typically
shown in chronological order and have information such as
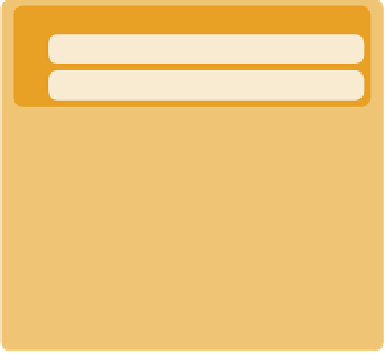
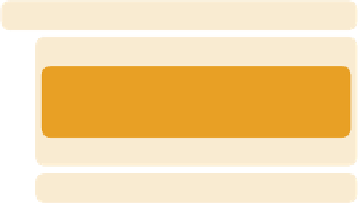
author's name and URL—in short, header information. Diagram-
matically it looks like what is shown in
Figure 2.3
.
<article>
FIGURE 2.3
The structure of
a blog post, with comments as
nested articles.
<header>
heading
<time> (just date)
Article text
<footer> (metadata)
<article>
<header>
<time> comment date and time
Comment text
<article> another comment
The code is as you'd expect, with comments highlighted:
<article>
<header>
<h1>Come to my party on <time datetime=
¬
2010-12-01>1 December</time></h1>
<p>Published on <time datetime=2010-06-20 pubdate>
¬
20 June 2010</time></p>
</header>