HTML and CSS Reference
In-Depth Information
<li><a href=”contact.html”>Contact</a></li>
</ul>
</nav>
It depends largely on whether you believe that site-wide naviga-
tion belongs in the site-wide header and also pragmatic consid-
erations about ease of styling. Take, for example, my personal
site, which has a very long site-wide navigation on the left of
the content area, which can be much longer than a post. Putting
this
<nav>
in the
<header>
would make it very hard to put the
main content in the right place and have a footer, so in this case,
the site-wide navigation is outside the
<header>
, and is a sibling
child of the
<body>
, as in this example (
Figure 1.7
).
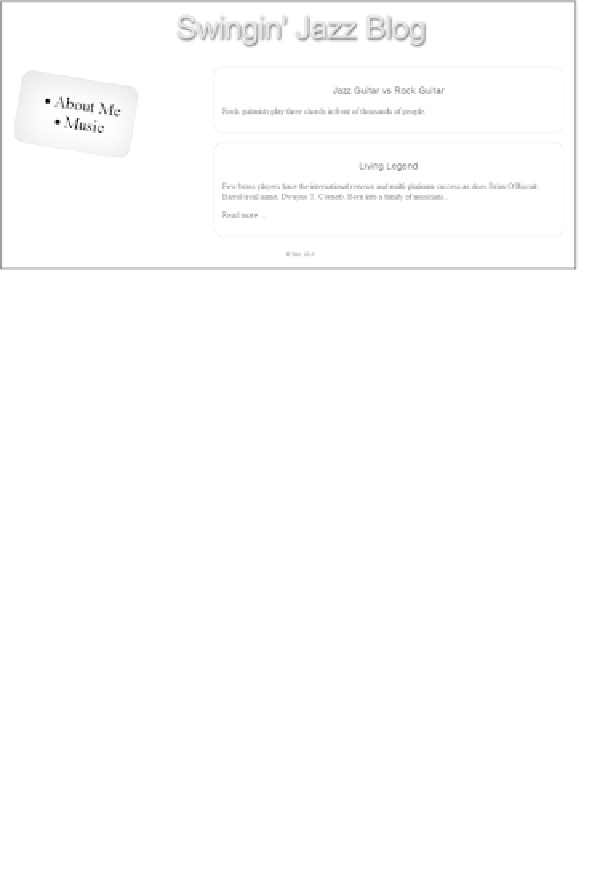
FIGURE 1.7
Typical page with
site-wide navigation out of the
main header area.
Note that we're currently only creating the main
<header>
for
the page; there can be multiple
<header>
s—we'll come to that in
Chapter 2.
<nav>
The
<nav>
element is designed to mark up navigation. Naviga-
tion is defi ned as being links around a page (so, for example,
a table of contents at the top of an article that links to anchor
points on the same page) or within a site. But not every collec-
tion of links is
<nav>
; a list of sponsored links isn't
<nav>
. Neither
is a page of search results, as that is the main content of the
page.
As with
<header>
s and
<footer>
s (and all of the new elements),
you're not restricted to one
<nav>
per page. You might very well
have site-wide
<nav>
in a header, a
<nav>
which is a table of con-
tents for the current article, and a
<nav>
below that which links
to other related articles on your site.