HTML and CSS Reference
In-Depth Information
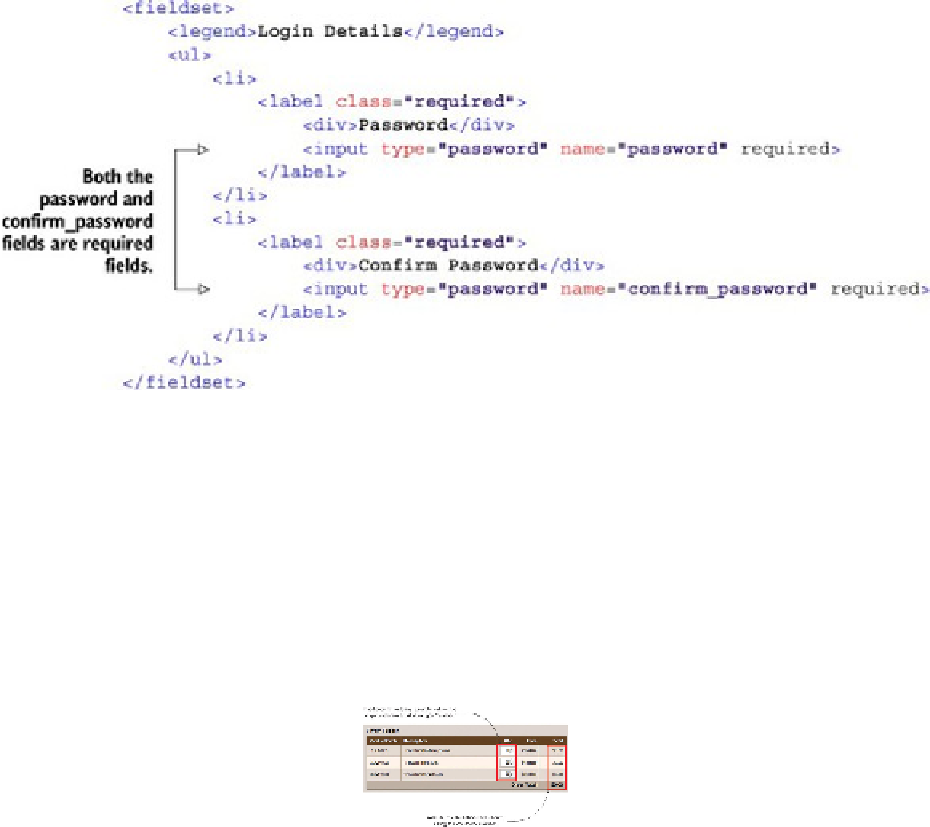
Listing 2.3. index.html—The Login Details form section
2.2.4. Building a calculator-style form using the input type number, the- e input
attributes min/max and data-*, and the element <output>
If you look at
figure 2.5
,
you'd be forgiven for thinking there's not much HTML5 form
functionality in the Order Details section.
Figure 2.5. There's more going on here than meets the eye. This simple-looking form uses several HTML5 features:
the
number
input type,
min
and
max
attributes,
data-*
attributes, and the
<output>
element.
However, several HTML5 features are at work in the Order Details section of the form:
• The
number
input type for the quantity input fields
• The
min
and
max
attributes for validating the
quantity
inputs
• The
data-*
attributes for storing price data
• The
<output>
element for displaying totals