HTML and CSS Reference
In-Depth Information
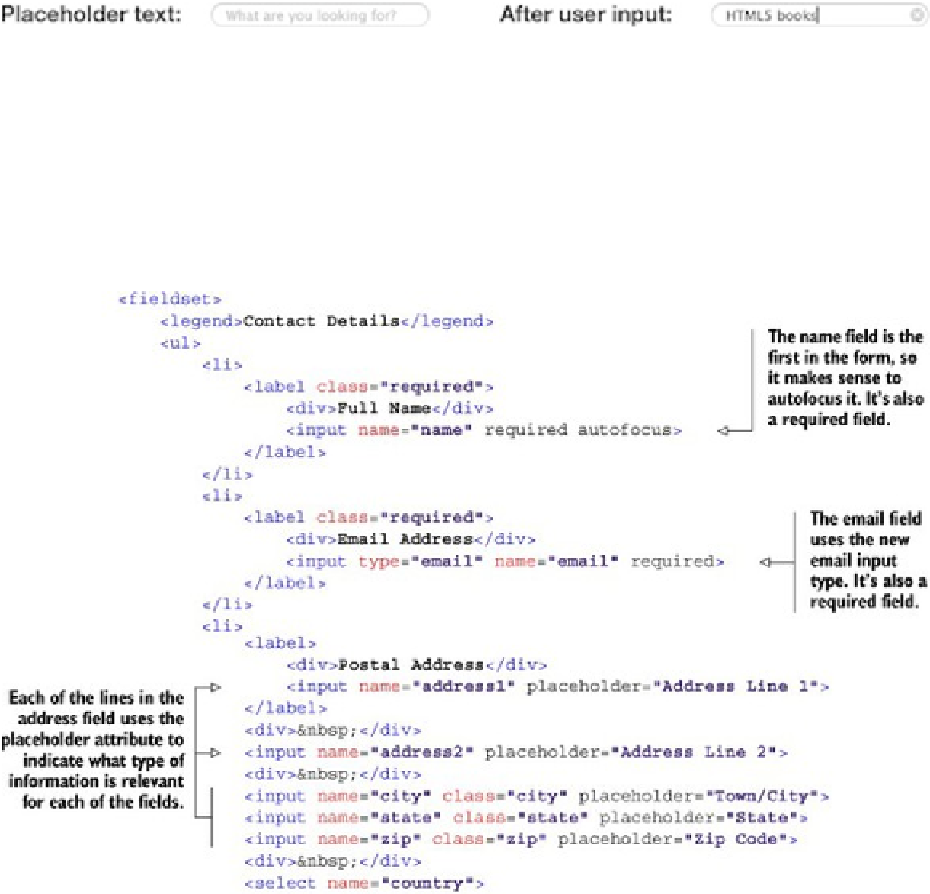
Figure 2.4. Demonstration of the
placeholder
attribute. This example displays a search input field, with the
placeholder text “What are you looking for?” When the user enters a value, the placeholder text is replaced with
that value.
Step 2: Create the Contact Details form section
Let's integrate those new features into the Contact Details section of the form, the markup
for which is shown in the next listing. You should add this code to the index.html file, im-
mediately after the line
<h1>Order Form</h1>
from the previous listing.
Listing 2.2. index.html—The Contact Details form section