HTML and CSS Reference
In-Depth Information
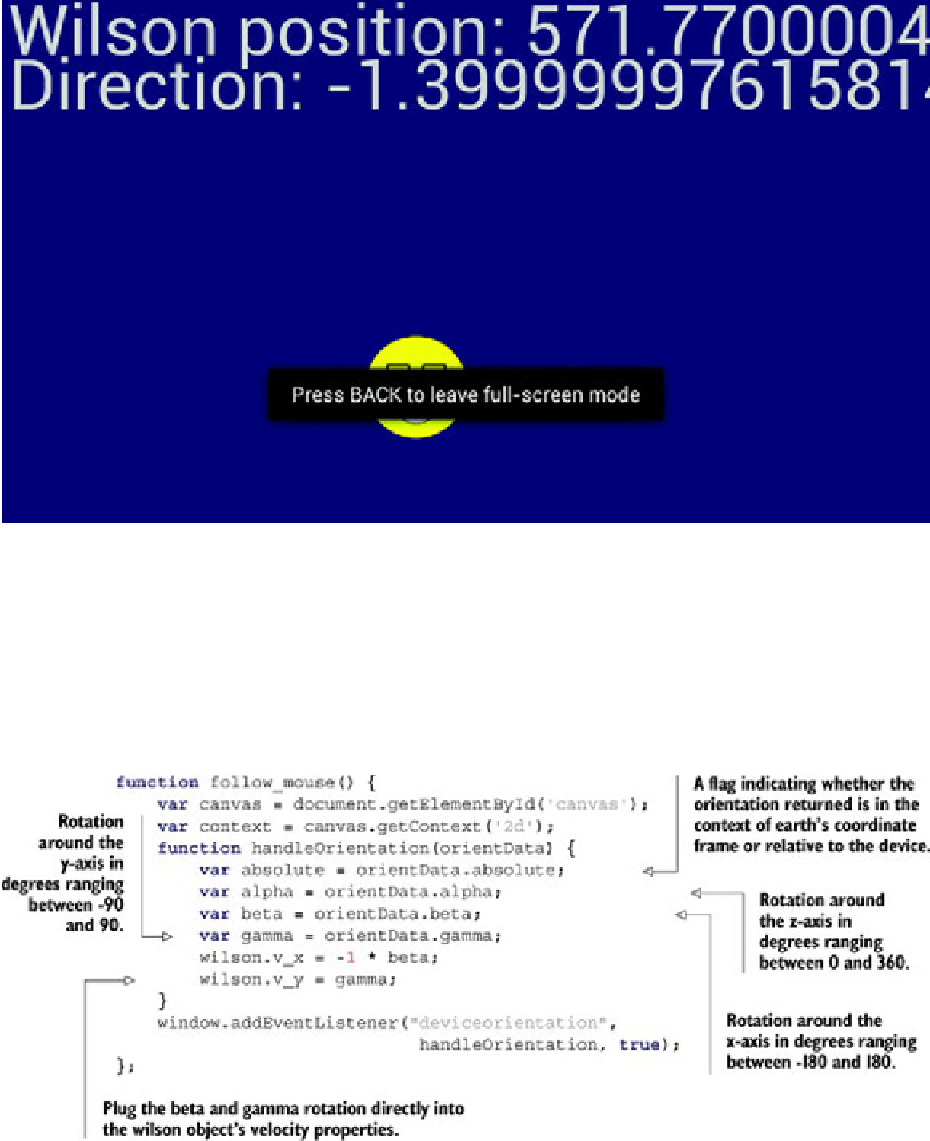
Figure I.15. Full-screen mode in Firefox Android version, using device orientation to control Wilson
So how do you take advantage of the Device Orientation API? It all depends on the
devi-
ceorientation
event. The following listing adapts the now inaccurately named
fol-
low_mouse()
function to listen to this event. For this listing to work, you'll need a
device with a built-in accelerometer such as an Android or iOS phone or tablet.
Listing I.26. Update the
follow_mouse()
function to use device-orientation data