HTML and CSS Reference
In-Depth Information
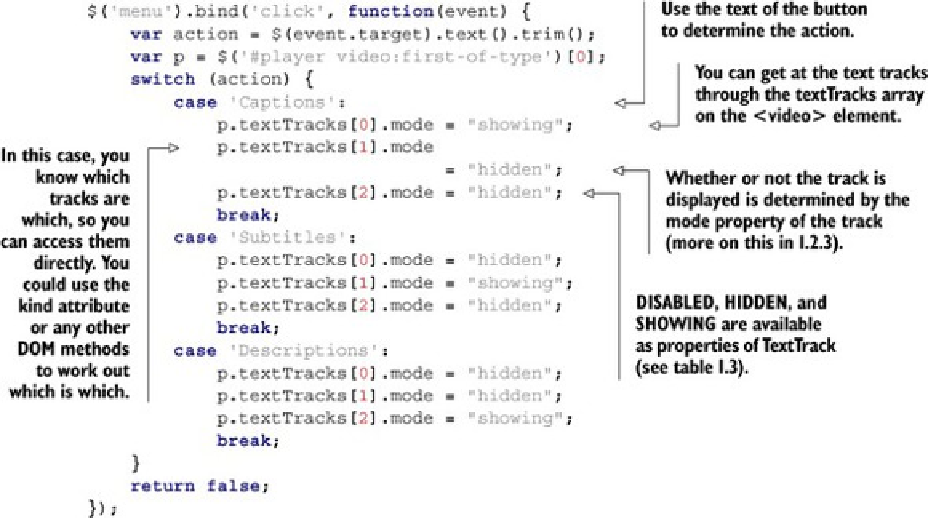
Listing I.11. Changing the track shown with JavaScript
The complete listing is available as index-vtt-3.html in the topic's code download.
If you experiment with this latest listing, you'll note that clicking the Descriptions button
doesn't do anything. This is because tracks of kind
description
aren't intended for
visual display but for aural accompaniment. But this does give us an opportunity to exper-
iment with the rest of the Text Track API. In the next section you'll use the API to extract
the text content from the
description
track.
I.2.3. The Text Track API
tribute. In this section, you'll go into more depth, covering reading individual cues from a
track and listening to events that are fired when the active cue changes. To begin, you will
I.6
shows the basic idea; when the Descriptions button is clicked, content from the track is
shown.