HTML and CSS Reference
In-Depth Information
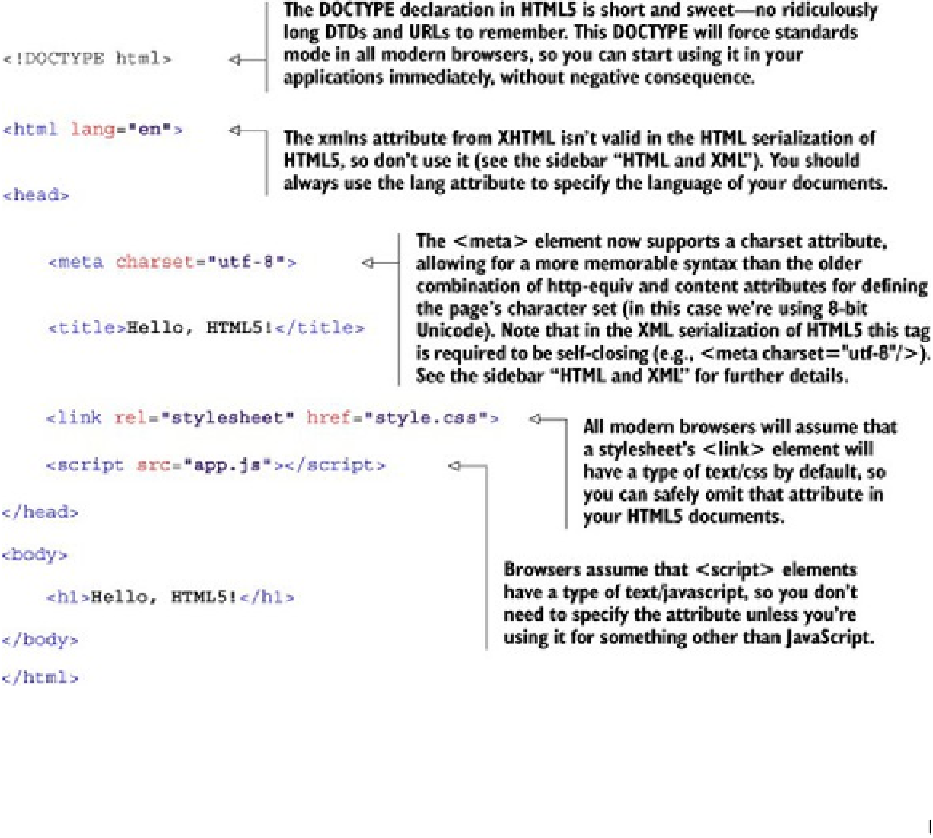
Listing 1.1. hello.html—The basic structure of an HTML5 document
That's a basic page structure. Next, we'll show you how to use the new semantic elements
to construct a page—in this case, a sample blog post page.
HTML and XML
Previous versions of what we think of as the HTML specification were either HTML or
XHTML. HTML markup was designed to be fairly forgiving, whereas XHTML was built
around XML and a strict parsing model. XHTML required all elements to have closing tags
(
<br/>
instead of
<br>
, for example) and all tags and attributes to be lowercase. A single
error would cause the whole page to fail. Because of this draconian error handling, most
websites never properly implemented XHTML. They tended to use XHTML syntax forms