HTML and CSS Reference
In-Depth Information
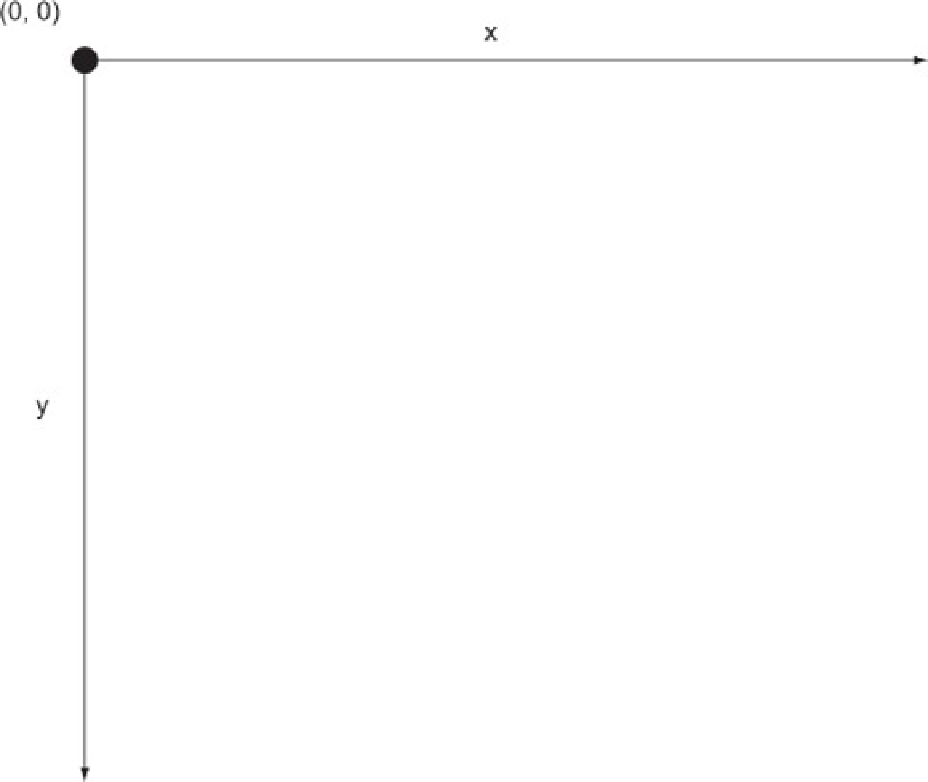
Figure 6.3. The invisible Cartesian graph where Canvas drawings are created. Notice that the x and y coordinates
begin in the top left and the y-axis increments downward.
6.1.2. Generating a Canvas context
Although you
get the context
with JavaScript, you have to pull it out of the
<canvas>
element's DOM data.
Preparing the canvas for your game
Start by opening a text editor to create a document called index.html. Inside your document
place a
<canvas>
tag in the
<body>
with
id
,
width
, and
height
attributes, as shown