HTML and CSS Reference
In-Depth Information
The
planner.get_words
method needs to be hooked up to the window's
onmes-
sage
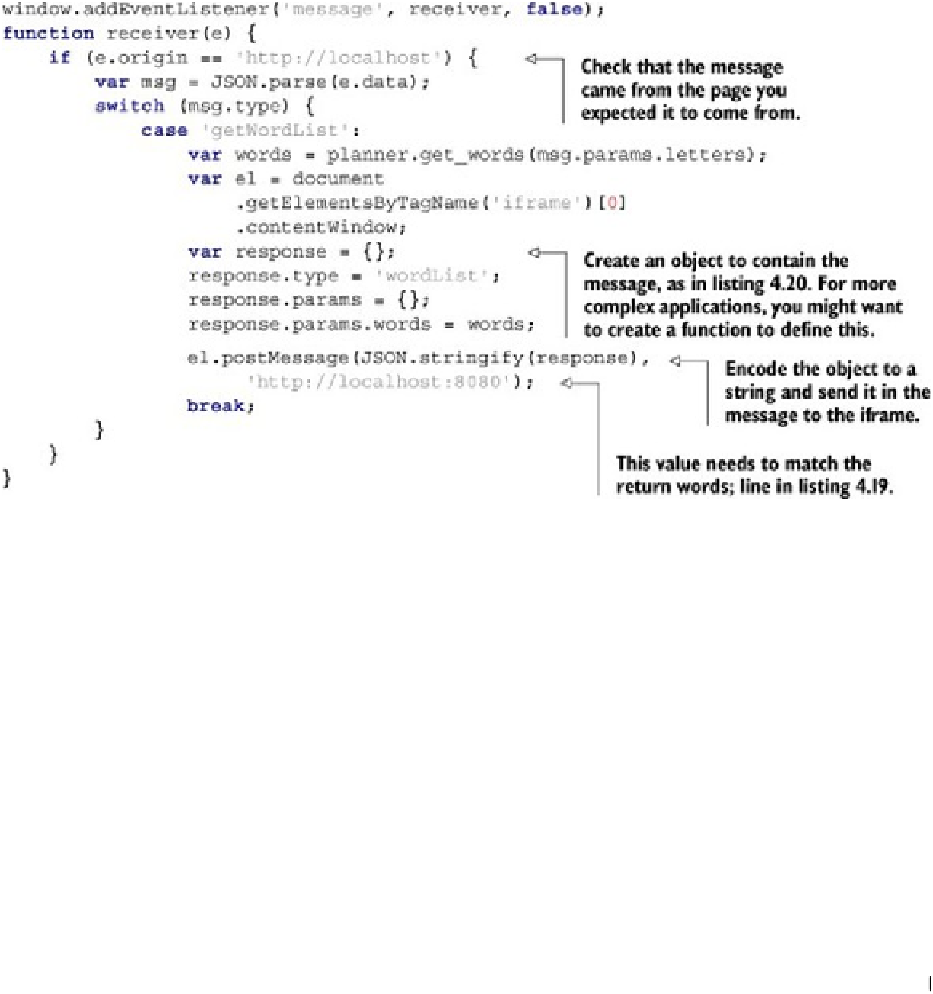
event. The next listing shows the code for this, still in planner.js.
Listing 4.20. Listening to the
onmessage
event in the planner application
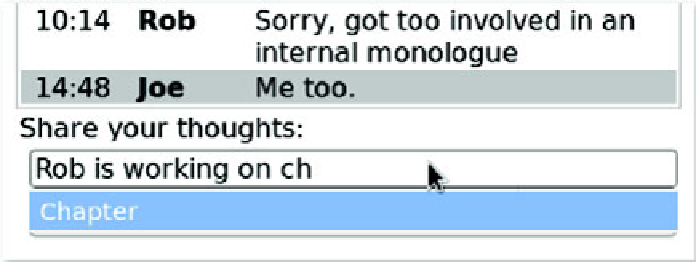
With all this code in place, your work is complete. You should now be able to re-create the
drop-down, shown again here for your convenience in
figure 4.12
.
Figure 4.12. Planner-chat auto-complete one more time
Cross-document versus channel messaging