HTML and CSS Reference
In-Depth Information
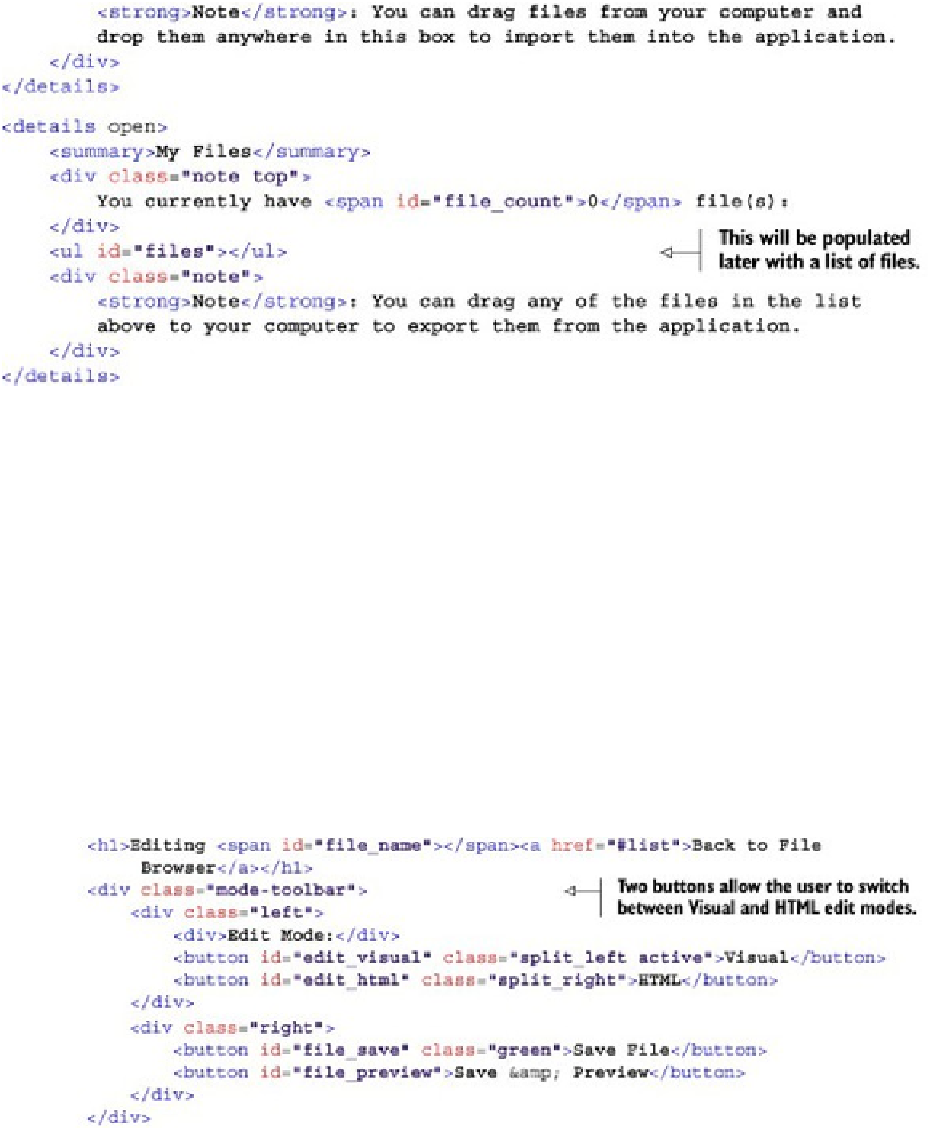
Step 3: Add markup for the File Editor view
This File Editor view features a switch button that allows the user to change between Visual
edit mode and HTML edit mode. In Visual mode, the editor will behave much like a ba-
sic word processor, and it includes buttons for formatting the content in bold, italic, and
so forth. Each button has an attribute named
data-command
, which is an example of
an HTML5 data attribute. These attributes make it easy to associate primitive data with an
HTML element, and an accompanying JavaScript API makes it a breeze to get back this
data when it's needed. The code for the File Editor view is shown in the following listing
and should be added to index.html, inside the
<section>
element with the ID attribute
value
editor
.
Listing 3.3. index.html-File Editor view markup