HTML and CSS Reference
In-Depth Information
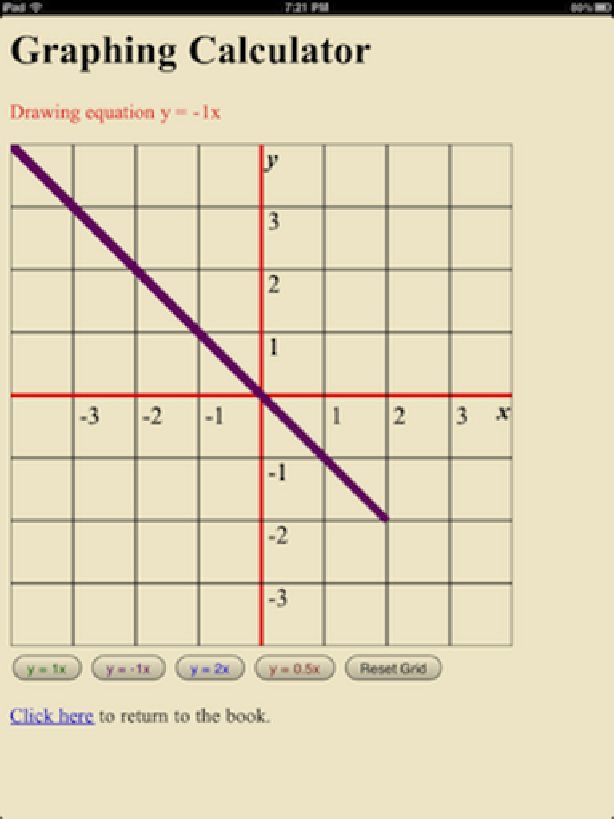
Figure 1-3. Graphing calculator in iBooks
<h1>Finger Painting</h1>
<p>Click/tap a color below to select a color, and then drag/swipe on the
canvas above to draw a picture.</p>
<p>Color selected: <span id="color_chosen">Black</span></p>
<p>
<input type="button" id="Red" style="background-color: red; width: 25px;
height: 25px;"/>
<input type="button" id="Orange" style="background-color: orange; width: 25px;
height: 25px;"/>
<input type="button" id="Yellow" style="background-color: yellow; width: 25px;
height: 25px;"/>