HTML and CSS Reference
In-Depth Information
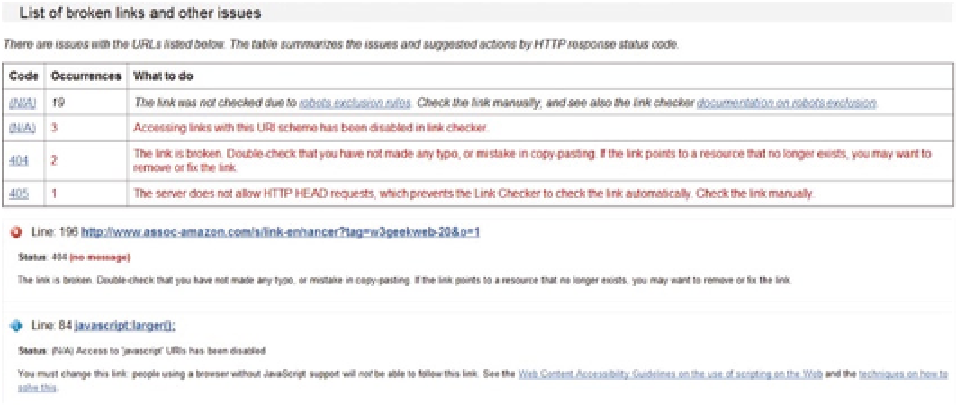
Figure 14-6.
Link Checker results
Hyperlink validation is useful not only for checking entry points but also for important files such as style
sheet files, scripts, or external URIs that might be modified by other site contributors or administrators any time
without notification. For example, permanent redirections (HTTP response status code 301) are also identified by
Link Checker, and although they work, such links should be updated. The results can be useful for improving user
experience by eliminating broken links and accessibility barriers associated with links of the analyzed web page.
Validating Accessibility
Unlike other web site features, accessibility cannot be validated by validators with 100 percent certainty. While
markup errors, such as incorrect element use, missing tags, or structural errors, can be identified automatically,
accessibility is too complex and sophisticated to be validated automatically [16]. Many potential issues require human
decision, checking, or confirmation. The equivalent functionality of scripts and
noscript
contents, adequacy of text
descriptions, script functionality and effects, visual lists represented by paragraphs and break rows, and pause options
in objects are some of the features that cannot be checked automatically with full certainty.
Even so, there are useful tools that can make the work of web designers easier [17]. Such tools should be used
throughout the phases of web site development to prevent accessibility barriers, repair encountered barriers, and
improve overall web page quality. The major task of accessibility tools is to identify accessible-friendly elements and
attributes in the markup. Moreover, certain tools can assist developers in performing those checks that cannot be
validated automatically [18]. Accessibility tools perform validation against the Web Accessibility Guidelines of W3C
(WCAG 1.0 and/or WCAG 2.0) as well as Section 508.
A typical online accessibility checker is
AChecker
(
http://achecker.ca
[19]) that has been released by the
Inclusive Design Research Centre at the University of Toronto, Canada. AChecker can test web sites for conformance
to various accessibility guidelines, including WCAG 1.0/2.0 Level A/AA/AAA, Section 508, Stanca Act, and BITV. The
interface provides accessibility checking by either URL or file upload. It identifies three types of errors: known, likely,
and potential problems. Known problems are claimed to be errors that can be identified with certainty (for example,
img
element with missing
alt
attribute, missing label for the
input
element). Likely problems need human decisions
(for example, misused elements,
onchange
event handler on the
select
element might cause extreme change in
context). Potential problems are often not errors at all; however, they require human decision and confirmation
(for example,
dir
attribute may be required to identify changes in text direction, data table may require
th
elements,
script user interface may not be available from the keyboard). Unfortunately, not every suggestion would validate

Search WWH ::

Custom Search