Graphics Programs Reference
In-Depth Information
Although you can use any of the millions of colors your screen can display, Elements loads
only two colors at a time. You choose these colors by using the foreground and background
color squares
at the bottom of the Tools panel (see
Figure 7-15
).
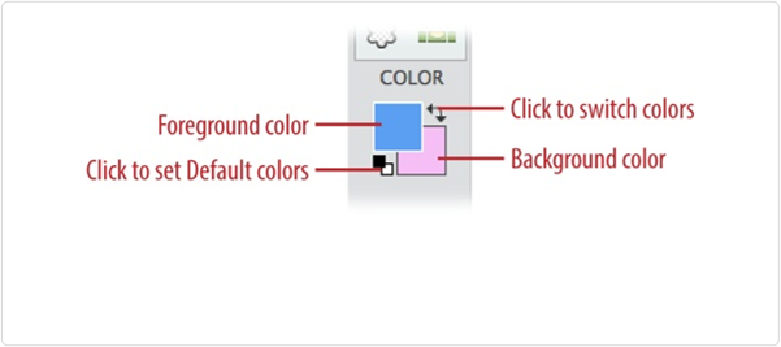
Figure 7-15. The top square displays your foreground color (here, that's blue); the bottom square
displays your background color (pink). To switch to the standard colors—black and white—either
click the two tiny squares labeled here or press D. Click the curved double-headed arrow or press
X to swap the foreground and background colors.
Foreground and background mean just what they sound like—use the foreground color with
tools like the Brush or the Paint Bucket, and the background color to fill in backgrounds. You
can include as many colors in your images as you want, of course, but you can only use two
at any given time.
The color-picking tools at the bottom of the Tools panel let you control the color you're us-
ing in a number of different ways:
▪
Reset default colors
. Click the tiny black and white squares below the foreground
square to return to the standard settings: black for the foreground color and white for the
background color. (Pressing the D key does the same thing.)
▪
Swap foreground and background colors
. Click the little curved two-headed arrow
above the color squares to make the background color into the foreground color, and vice
versa. This is helpful when you've inadvertently made your color selection in the wrong
box. Say you set the foreground color to yellow, but you actually meant to make the
background
color yellow; just click these arrows or press X and you're all set.
▪
Change either color square to whatever color you want
. Click either square to call up
the Color Picker (explained on
The Color Picker
)
to make your new choice. There's no