HTML and CSS Reference
In-Depth Information
Examples
div {height: 100px; width: 100px; margin: 100px;
border: 1px solid black; float: left;}
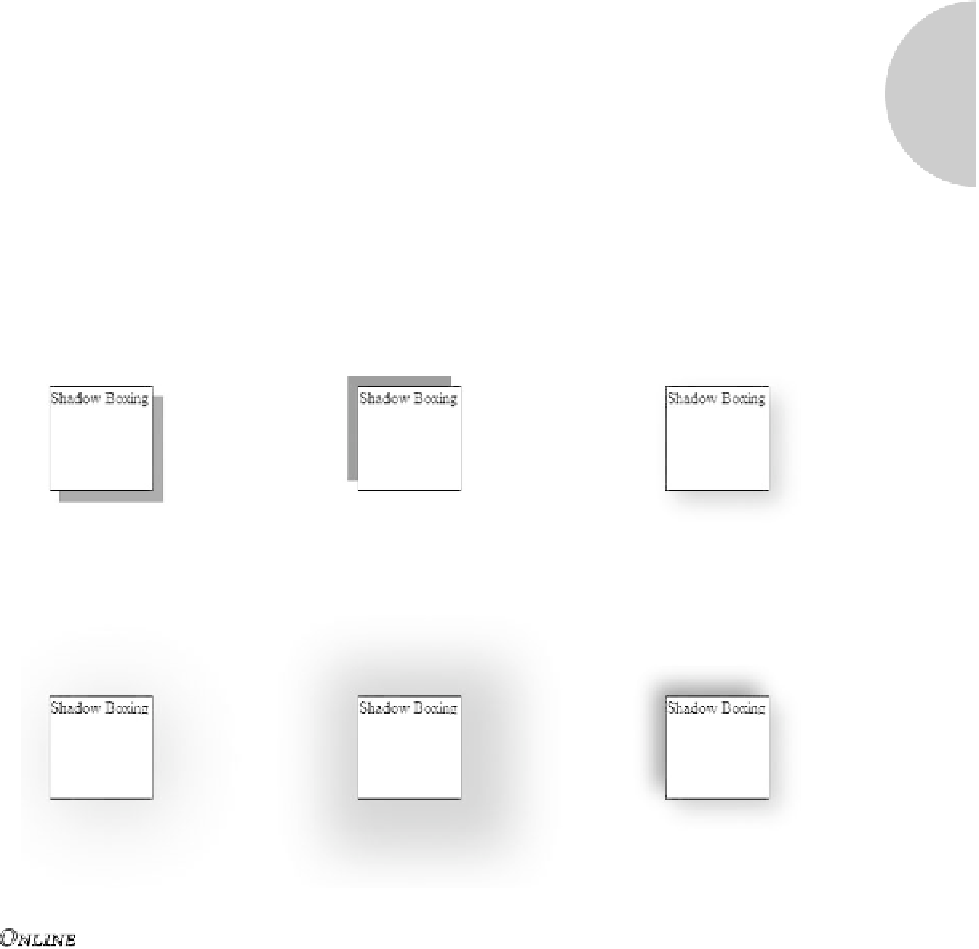
#box1 {-moz-box-shadow: red 10px 10px;
-webkit-box-shadow: red 10px 10px;
box-shadow: red 10px 10px;}
#box2 {-moz-box-shadow: green -10px -10px;
-webkit-box-shadow: green -10px -10px;
box-shadow: green -10px -10px;}
#box3 {-moz-box-shadow: orange 10px 10px 20px;
-webkit-box-shadow: orange 10px 10px 20px;
box-shadow: orange 10px 10px 20px;}
#box4 {-moz-box-shadow: orange 10px 10px 80px;
-webkit-box-shadow: orange 10px 10px 80px;
box-shadow: orange 10px 10px 80px;}
#box5 {-moz-box-shadow: orange 10px 10px 50px 40px;
-webkit-box-shadow: orange 10px 10px 50px 40px;
box-shadow: orange 10px 10px 50px 40px;}
#box6 {-moz-box-shadow: orange 10px 10px 20px, green -10px -10px 20px;
-webkit-box-shadow: orange 10px 10px 20px, green -10px -10px 20px;
box-shadow: orange 10px 10px 20px, green -10px -10px 20px;}
O
NLINE
http://htmlref.com/ch6/boxshadow.html