HTML and CSS Reference
In-Depth Information
• WebKit-based browsers also specify a value of
content
for its
-webkit-
background-clip
property, which clips backgrounds to the content region
of a box.
• WebKit-based browsers have experimented with a value of
text
for their
-webkit-
background-clip
property to create a clip outline for text to create an interesting
punch-out effect.
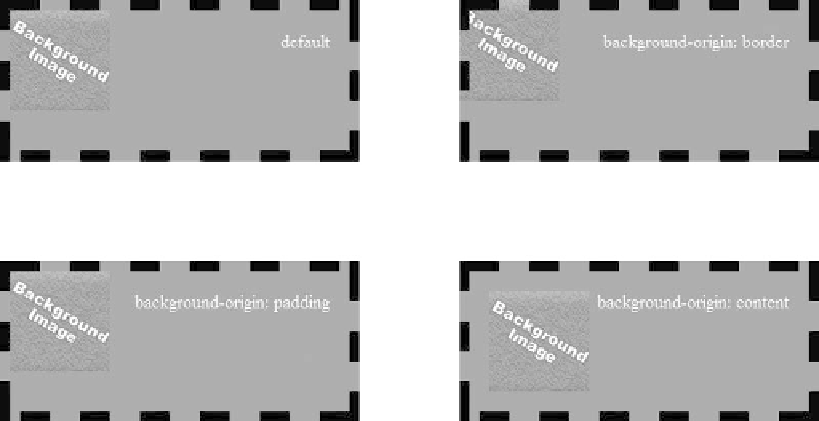
background-origin
This property specifies how the position of a background should be calculated by setting
the origin relative to different locations within an element's box.
Syntax
background-origin: border | padding | content [, border | padding |
content,...]
where the default is
padding
, causing the position of the background to be relative to the
outside of the padding or, more obviously, the start of the border. It also can be set relative
to the outside of the border or the start of the content. The effect of this property is quite
noticeable when looking at a positioned background where borders with transparent
regions are used: