HTML and CSS Reference
In-Depth Information
Its value can be an arbitrary length, but not negative. If one length is specified, it gives both
the horizontal and vertical spacing. If two lengths are specified, the first gives the horizontal
spacing and the second the vertical spacing between cells.
Examples
#table1 {border-spacing: 10px;}
#table2 {border-spacing: 10px 5px;}
Compatibility
CSS 2, 3
IE 8+
Netscape 6+, Firefox 1+
Opera 5+, Safari 1+
Note
• This property is similar to the
cellspacing
attribute of the
table
element in
(X)HTML.
border-style
This property defines the visual style of up to four different sides of a border.
Syntax
border-style:
style
[
style style style
]
Each individual style value can be set to a value of
none
,
dotted
,
dashed
,
solid
,
double
,
groove
,
hidden
,
ridge
,
inset
, or
outset
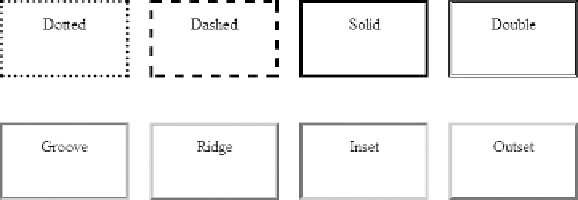
. Visual examples of these styles are shown here: