HTML and CSS Reference
In-Depth Information
CSS: More Appropriate and Powerful for Presentation
Style sheets are clearly the way to go for presentation. You can do so much more with CSS
than you could ever do with (X)HTML, such as making text very large, setting backgrounds,
carefully controlling the layout of text, pixel-perfect setting the flow of the page elements,
and more.
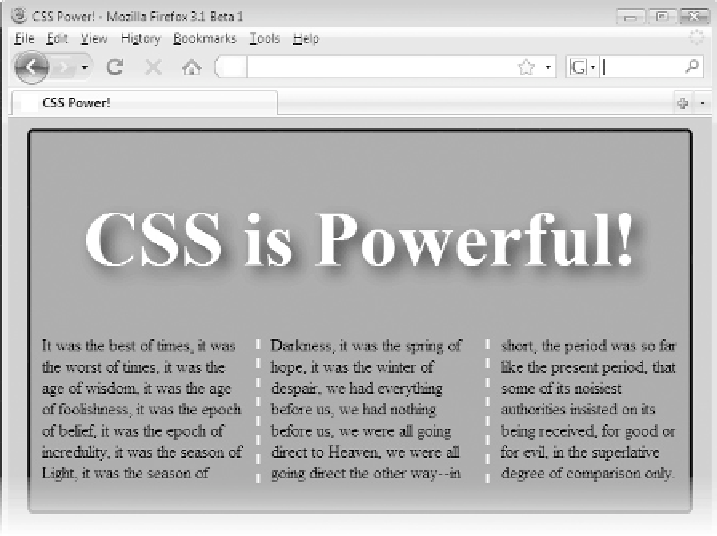
You might be able to make the preceding presentation using HTML with images to get the
shadows and rounded corners, but it certainly won't reflow and it will not have simple
markup that looks like this:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
CSS Power!
</title>
<link rel="stylesheet" href="power.css" media="screen">
</head>
<body>
<div class="boxed rounded">
<h1>
CSS is Powerful!
</h1>
<div class="three-columns">
<p>
It was the best of times, it was the worst of times, it was the age of
wisdom, it was the age of foolishness, it was the epoch of belief, it was
the epoch of incredulity, it was the season of Light, it was the season of
Darkness, it was the spring of hope, it was the winter of despair, we had