HTML and CSS Reference
In-Depth Information
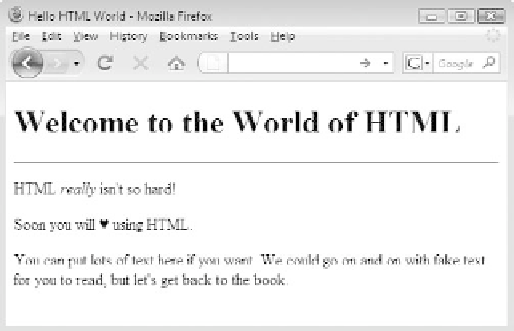
Once your browser reads the file, it should render a page like the one shown here:
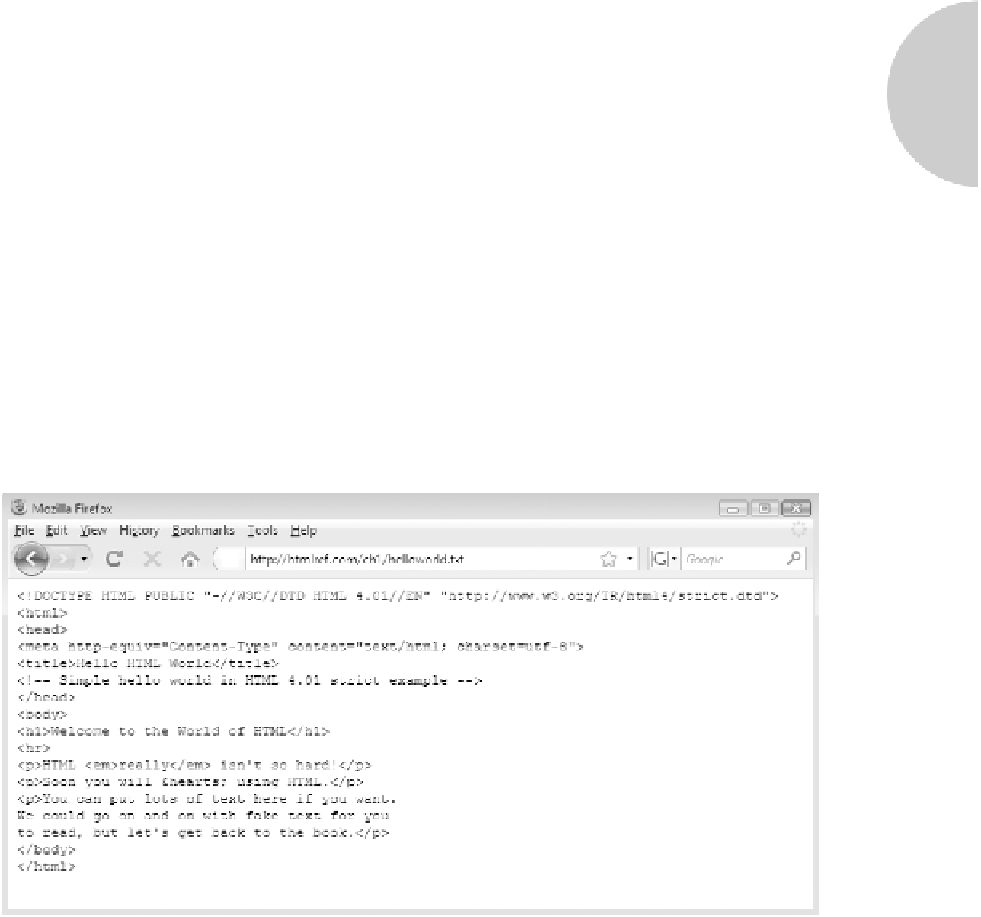
If for some reason you didn't save your file with the appropriate extension, the browser
shouldn't attempt to interpret the HTML markup. For example, notice here what happens
when you try to open the content with a
.txt
extension:
If you want to make a change to the document, you could update the markup, save the
file, go back to the browser, and click the Reload or Refresh button. Sometimes the browser
will still reload the page from its cache; if a page does not update correctly on reload, hold
down the
SHIFT
key while clicking the Reload button, and the browser should refresh the page.
As you write markup, keeping the browser and editor open simultaneously is a very
good idea to avoid constantly reopening one or the other. Many Web editors will assist you
in loading your Web pages into various browsers or even preview the visualization of the
markup directly. Figure 1-1 shows this process in Adobe's popular Dreamweaver program
(www. dreamweaver.com).