HTML and CSS Reference
In-Depth Information
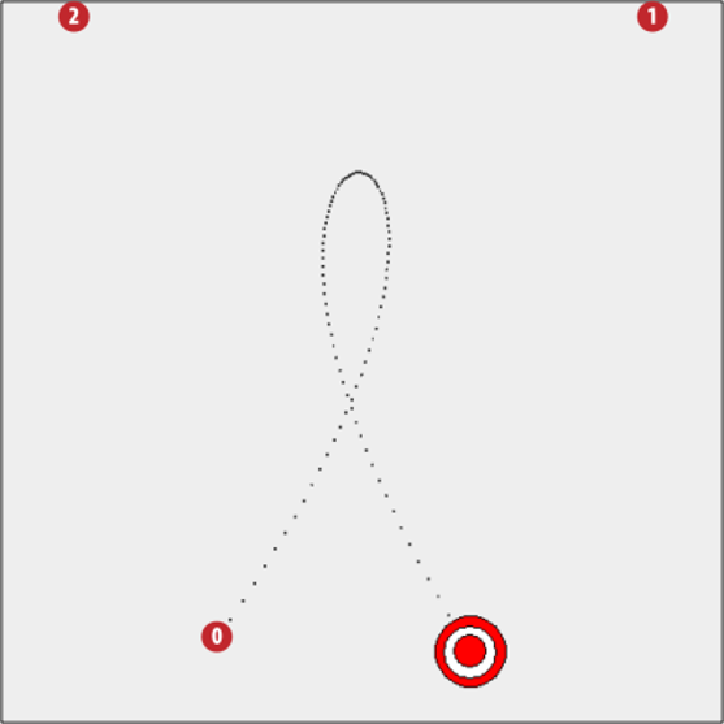
Figure 5-17. Moving an object in a loop using a cubic Bezier curve
Becausethecodeforthisexampleisessentiallythesameasin
Example 5-12
(besidesthefour
points), we have highlighted in bold the changed code in
Example 5-13
. We have done this
to showyouthat—with relatively simple changes—you can create dramatic animation effects
using cubic Bezier curves.
Example 5-13. Bezier curve loop