HTML and CSS Reference
In-Depth Information
iif
((
blueObject
.
blueImageData
.
data
[
bluepixel
]
!==
0
)
&&
(
redObject
.
redImageData
.
data
[
redpixel
]
!==
0
)) {
console
.
log
(
"pixel collision"
)
blueObject
.
dx
=
0
;
redObject
.
dx
=
0
;
break
break
;
}
We have added a console log message and have set both of our objects'
dx
values to
0
so that
they will stop on impact.
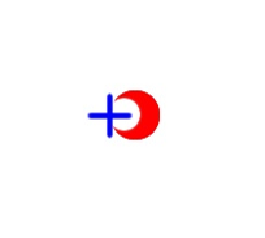
Figure 4-21
shows the result of this collision.
Figure 4-21. The result on the Canvas of a pixel collision based impact
All of the code for this example
Example 4-18
containstheentiresetofcodeneededtotestoutcollisions,basedonpixelcolor
transparency values.
Example 4-18. Testing pixel collisions with color transparency values
<!doctype html>
<html
<html lang=
"en"
>
<head>
<head>
<meta
<meta charset=
"UTF-8"
>
<title>
<title>
Chapter 4 Example 18: Pixel Collisions
</title>
</title>
<
script src
=
"modernizr.js"
><
/script>
<
script type
=
"text/javascript"
>
window
.
addEventListener
(
'load'
,
eventWindowLoaded
,
false
false
);
function
function
eventWindowLoaded
() {
canvasApp
();
}