HTML and CSS Reference
In-Depth Information
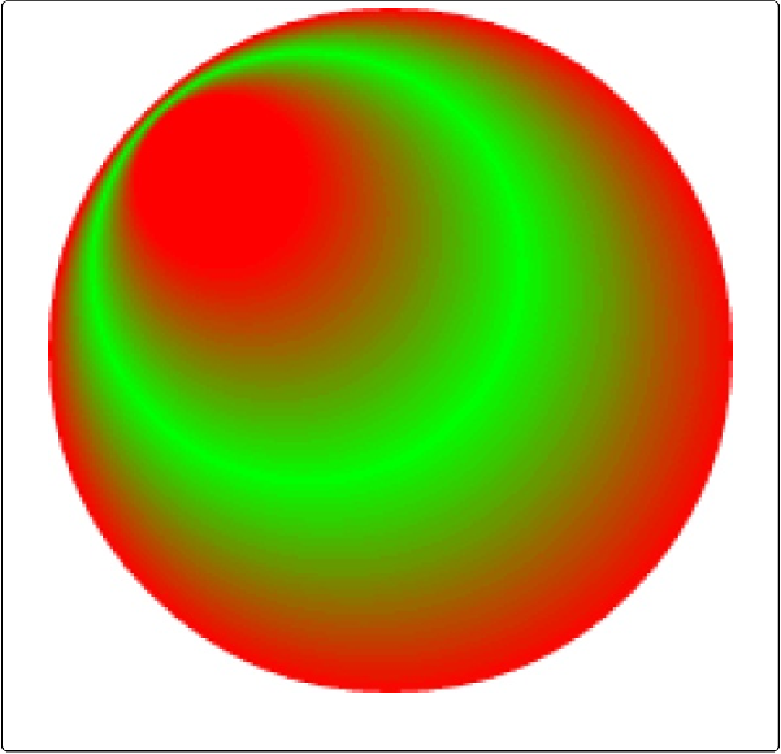
Figure 2-32. A radial gradient applied to a circle
Example 2-23
takes the radial gradient from
Example 2-22
and applies it to a circle shape
rather than a rectangle shape. This removes the red square from the background of the shape.
We can also apply our radial gradient to the stroke of our arc rather than the fill, as shown in
Example 2-24
and
Figure 2-33
.
Example 2-24. An arc stroke gradient
function
function
drawScreen
() {