Graphics Reference
In-Depth Information
Using HTML video as a texture
Modern browsers have great support for playing video without requiring any plugins.
With Three.js, we can even use this video as the input for our textures. In this recipe,
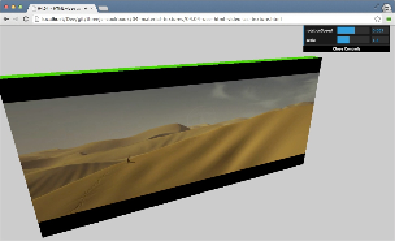
we'll show you the steps you need to take to output a video on a side of a cube.
Getting ready
For this recipe, we need a video to play, of course. We used the trailer for the Blender-
made movie
Sintel
(
http://www.sintel.org/
), which is freely available. To view the result
of this recipe, open
04.04-use-html-video-as-texture.html
in your browser.
When you run this example, you can see that the video is being played at the side of
a cube and keeps updating even when the cube is rotating.
How to do it...
To accomplish this effect, we need to define an HTML video element as the source
for a texture. To do this, perform the following steps:
1. The first thing we need is a way to play the video. For this, we add the follow-
ing HTML element to the
body
element of the page:
<video id="video" autoplay loop
style="display:none">
<source src="../assets/video/