Graphics Reference
In-Depth Information
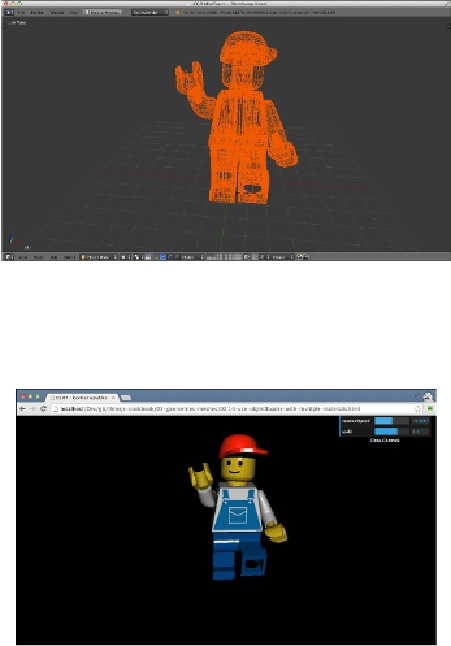
You can see the final model by opening up
02.14-use-objmtlloader-with-
multiple-materials.html
in your browser. The following screenshot shows
you what the renderer model looks like:
Let's walk you through the steps you need to take to load such a model.
How to do it...
Before we load the model in Three.js, we first need to check whether the correct
paths are defined in the
.mtl
file. So, the first thing we need to do is open the
.mtl
file in a text editor:
1. When you open the
.mtl
file for this example, you'll see the following: