Graphics Reference
In-Depth Information
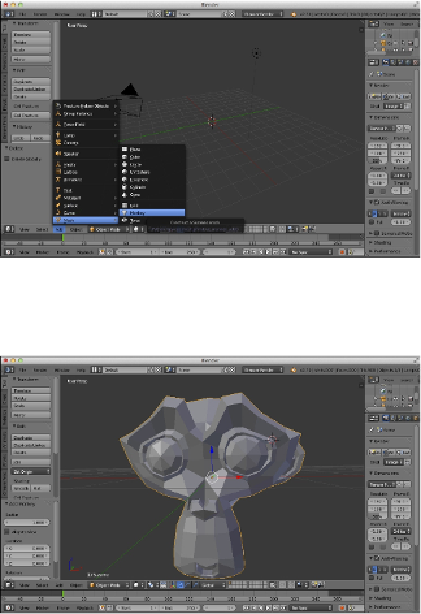
2. Now, we'll create a simple geometry that we can export with the Three.js plu-
gin we installed. For this, click on
Add
in the bottom menu and select
Mon-
key
, as shown in the following screenshot:
Now, you should have an empty scene in Blender with monkey geometry in
the middle:
3. We can export this monkey to Three.js using the plugin we installed in the
Getting ready
section of this recipe. To do this, navigate to
Export
|
Three.js
in the
File
menu. This opens up the export dialog where you can determine
the directory to export the model to. In this
Export
dialog, you can also set
some additional Three.js-specific export properties, but the default properties
usually are okay. For this recipe, we exported the model as
monkey.js
.
4. At this point, we've exported the model and can now load it with Three.js.
To load the model, we only have to add the following JavaScript to the
Get-