Graphics Reference
In-Depth Information
Working with a large number of objects
If you have scenes with large numbers of objects, you will start noticing some per-
formance issues. Each of the meshes you create and add to the scene will need to
be managed by Three.js, which will cause slowdowns when you're working with thou-
sands of objects. In this recipe, we'll show you how to merge objects together to im-
prove performance.
Getting ready
There are no additional libraries or resources required to merge objects together.
We've prepared an example that shows you the difference in performance when
using separate objects compared to a merged object. When you open up the
02.05-handle-large-number-of-object.html
example, you can experiment
with the different approaches.
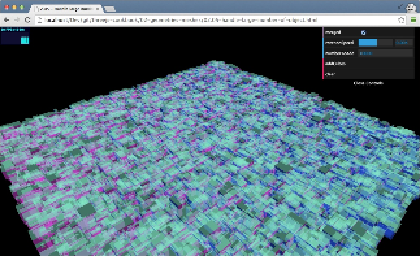
You will see something similar to the following screenshot:
In the preceding screenshot, you can see that with a merged object approach, we still
get 60 fps when working with 120,000 objects.
How to do it...
Merging objects in Three.js is very easy. The following code snippet shows you how to
merge the objects from the previous example together. The important step here is to