HTML and CSS Reference
In-Depth Information
<table>
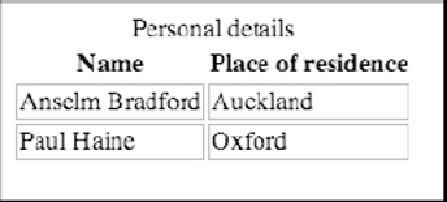
<caption>Personal details</caption>
<tr>
<th>Name</th>
<th>Place of residence</th>
</tr>
…
</table>
Most user agents will render the caption as shown in
Figure 2-8
.
Figure 2-8.
A basic table using a
caption
__________
11
The W3C provides a tool to help understand how your tables could be read by assistive devices
Adding structure: thead, tfoot, and tbody
If your table looks like it's getting a bit long and unwieldy, you can add some further
structure with
thead
,
tfoot
, and
tbody
to help your browser make sense of things.
These elements allow you to group rows into a header section, a footer section, and a
body section. Much like the
th
elements, if needed, these three elements give you an-
other hook for CSS and scripting without having to add extra classes or IDs. Like
cap-
tion
, these elements must be placed within the table markup in a very specific order
and location. First, if you include any of the three, you must include
thead
. This ele-
ment can go anywhere you like, but it's good practice to place it directly under the open-
ing
table
tag—unless you've included a
caption
, in which case the
thead
element
must go directly underneath that. You can place it underneath your
tfoot
and
tbody
if you like, and it would still be valid markup, but do this only if you want a bit of a

Search WWH ::

Custom Search