HTML and CSS Reference
In-Depth Information
result in a greener hue of yellow, not a darker yellow. Both the red and the green com-
ponents need to be reduced. HSL aims to make this kind of adjustment easier.
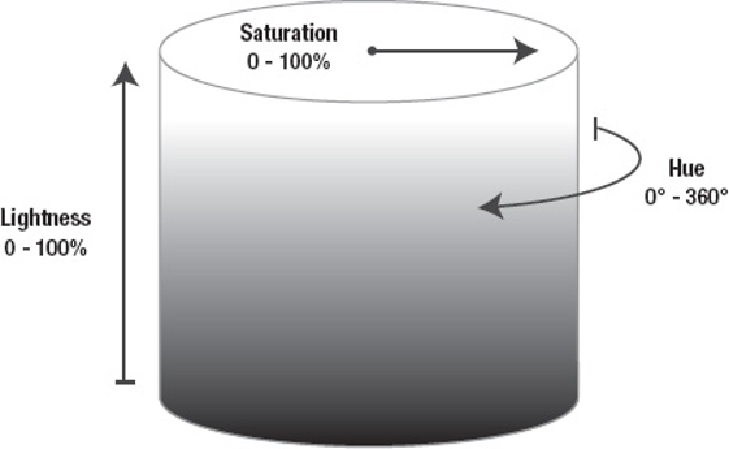
In HSL, all the possible colors in an RGB color space are enclosed in a cylinder. The
hue is what would commonly be thought of as the actual color (which may be lighter or
darker or more or less saturated). Looking down on the HSL cylinder, all colors are vis-
ible, and which one is selected is determined by moving around the outside of the cylin-
der. Because this is a circle in cross section, this movement is given a value between 0°
and 360°. The colors are spread around the circle in the order of the colors of a rainbow,
beginning and ending at red. So, 0° and 360° are both red.
The saturation is determined by a percentage indicating how far the color is from the
center of the cylinder; 0 percent is at the center, which means it would lack all satur-
ation or be grayscale. Conversely, 100 percent means it would be at the edge or at the
full possible intensity of a color. Moving down the cylinder darkens the color, ending at
black, while moving up the cylinder lightens it, ending at white. This is measured in a
percentage too, where 0 percent is black and 100 percent is white, and values in between
are darker or lighter shades and tints of the color. Refer to
Figure 6-24
for a visual rep-
resentation of how these values relate to each other.
Figure 6-24.
Hue, Saturation, and Lightness (HSL) cylinder defining how to adjust RGB colors in
a more intuitive fashion

Search WWH ::

Custom Search