HTML and CSS Reference
In-Depth Information
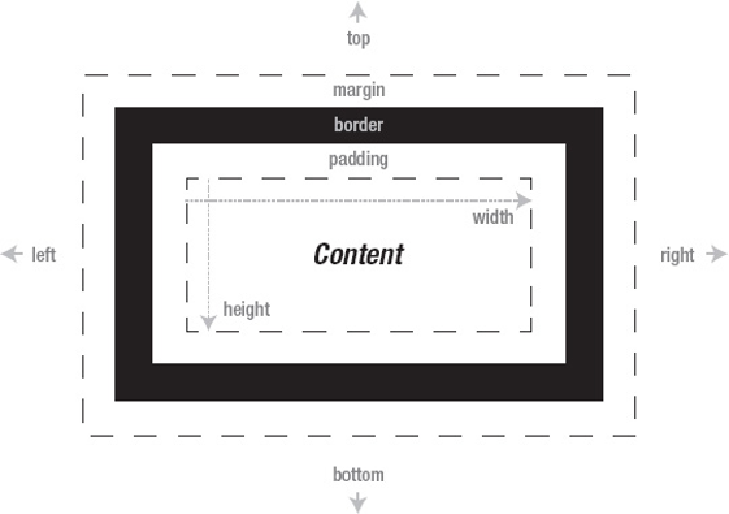
Figure 6-11.
A block-level box showing padding, border, margin, width, and height, as well as
the positioning properties around an HTML element
A
block-level box
is found most commonly around flow content such as paragraphs,
headings, or other elements that provide a division between blocks of content. By de-
fault, block-level boxes will expand to fill the width of their containing element and will
stack vertically on top of each other.
An
inline-level box
is commonly found around phrasing content such as
span
,
q
,
em
, and so on. By default, inline-level boxes will run horizontally rather than vertically,
because they follow the lines of text in the content. The box for an inline level box looks
exactly like a block-level box (
Figure 6-11
)
except any margin applied on the top and
bottom of the box will be ignored—only margins on the left and right sides have an ef-
fect. Additionally, padding applied to the top and bottom will not push away elements
above and below the element, as a block-level box would do, but instead will overlap
the element's border (if present) over adjacent content. Lastly, inline-level boxes take up
only as much space as the content contained within them, plus any padding that is set,

Search WWH ::

Custom Search