HTML and CSS Reference
In-Depth Information
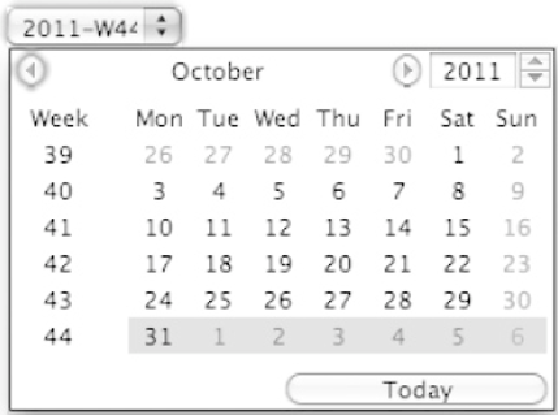
Figure 4-11.
A pop-up for a date/time control showing the calendar control available natively in
Opera
Perhaps more than any other control, these input types show how much potentially
comes for free with the new additions to web forms. The calendar control in
Figure
4-11
is provided natively by the web browser with one line of HTML, which would
normally require a significant amount of JavaScript, CSS, and HTML to create. As of
the time of writing, Opera is the only browser providing a calendar control natively,
so a JavaScript/CSS/HTML solution is still the route that is needed for the majority
of contemporary web browsers. Unfortunate as this is, utilizing what the browser
provides natively, where possible, will prepare your pages to transition to a natively
provided interface once wider support is gained for these input types. We can only
hope that other web browsers will catch up shortly, but in the meantime, a project such
are not supported. jQueryUI includes a calendar control called datepicker (
ht-
tp://jqueryui.com/demos/datepicker/
)
that produces a calendar control
very much like that in
Figure 4-11
,
but since it is not a native control, circumstances
where JavaScript is disabled would need to be handled if the control were a critical part
of the form input.

Search WWH ::

Custom Search